
Docker×Laravel8でもくもく会アプリの詳細画面パート2になります。
前回の続きになりますので、まだのかたは以下の記事をご参照ください。
あわせて読みたい


ココナラ類似のおすすめサイトを徹底比較|実際に使ってみた経験談あり
この記事ではココナラに類似しているおすすめサイトを紹介しています。 今すぐスキルをお金にするなら、記事で気になったサービスに登録してみましょう。 ココナラに登…
あわせて読みたい


転職におすすめなサイト11選【リモート・フリーランスも対象】
転職におすすめなサイトが知りたいなぁ… 転職エージェントによって相性があります! この記事では、フリーランスの方でも利用できる転職におすすめなサイトを紹介しま…
休日で空いた時間の暇つぶしを探せるアプリを公開しています。
Contents
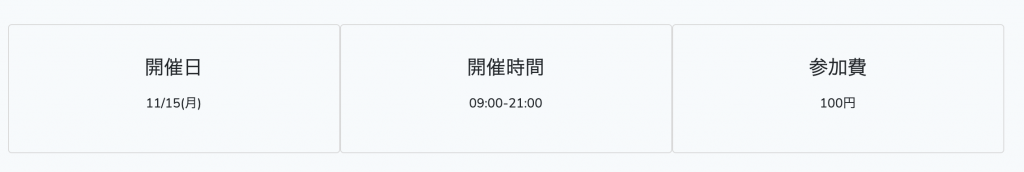
詳細画面のレイアウトを完成させる
カテゴリー名とイベント内容と参加費はデータベースの値を表示させ、開催日、開催時間については一旦固定の値にしておきます。

@extends('layouts.app')
@section('content')
<style>
.date-time-entryFee-wrapper {
height: 10em;
}
.date-time-entryFee-wrapper__date,
.date-time-entryFee-wrapper__time,
.date-time-entryFee-wrapper__entryFee {
width: calc(100% / 3);
height: 10em;
border: 1px solid #d9d9d9;
border-radius: 4px;
}
.content-title {
background-color: #253458;
color: #fff;
padding: 10px 20px;
margin: 20px 0;
border-radius: 4px;
}
.date-col,
.time-col,
.entryFee-col {
height: 10em;
margin: 0 auto;
padding: 20px 50px;
}
.date-col-header,
.time-col-header,
.entryFee-col-header,
.date-col-main,
.time-col-main,
.entryFee-col-main {
height: 50%;
}
</style>
<div class="container">
<div class="title-wrapper mt-3">
<h1>{{ $event->title }}</h1>
</div>
<div class="category mt-3">
<label for="category-label"><span class="badge badge-primary p-2">{{ $event->category->category_name }}</span></label>
</div>
<div class="date-time-entryFee-wrapper d-flex mt-5">
<div class="date-time-entryFee-wrapper__date">
<div class="date-col">
<div class="date-col-header">
<h4 class="text-center pt-3">{{ '開催日' }}</h4>
</div>
<div class="date-col-main">
<p class="text-center pt-1">{{ '11/12(金)' }}</p>
</div>
</div>
</div>
<div class="date-time-entryFee-wrapper__time">
<div class="time-col">
<div class="time-col-header">
<h4 class="text-center pt-3">{{ '開催時間' }}</h4>
</div>
<div class="time-col-main">
<p class="text-center pt-1">{{ '11:00' }}{{ '-' }}{{ '14:00' }}</p>
</div>
</div>
</div>
<div class="date-time-entryFee-wrapper__entryFee">
<div class="entryFee-col">
<div class="entryFee-col-header">
<h4 class="text-center pt-3">{{ '参加費' }}</h4>
</div>
<div class="entryFee-col-main">
<p class="text-center pt-1">{{ $event->entry_fee.'円' }}</p>
</div>
</div>
</div>
</div>
<section>
<div class="content-title mt-5">
<h4 class="pt-2">{{ 'イベント内容' }}</h4>
</div>
<div class="content">
{{ $event->content }}
</div>
</section>
</div>
@endsection
開催日と開催時間については、もくもく会一覧画面でも実装しましたが、ちょっと複雑になります。一覧画面の時はビューに記載しましたが、今回はコントローラーからビューに変数を渡して表示させます。
詳細画面を完成させるためにコントローラーからビューに変数を渡す
一覧画面のindex.blade.phpの中で実装した内容を今回はコントローラーに記載してビューに変数を渡しただけです。
/**
* 詳細画面
*/
public function show($id)
{
// $id(event_id)をもとに、eventsテーブルの特定のレコードに絞り込む
$event = $this->event->findEventByEventId($id);
// 指定の日付を△△/××に変換する
$date = date("m/d" ,strtotime($event->date));
//指定日の曜日を取得する
$getWeek = date('w', strtotime($event->date));
//配列を使用し、要素順に(日:0〜土:6)を設定する
$week = [
'日', //0
'月', //1
'火', //2
'水', //3
'木', //4
'金', //5
'土', //6
];
// 開始時間 ex.15:00:00→15:00に変換。秒部分を切り捨て
$start_time = substr($event->start_time, 0, -3);
// 終了時間 ex.19:00:00→19:00に変換。秒部分を切り捨て
$end_time = substr($event->end_time, 0, -3);
return view('event.show', compact(
'event',
'date',
'getWeek',
'week',
'start_time',
'end_time',
));
}渡された変数をもとに、開催日と開催時間を表示させます。
@extends('layouts.app')
@section('content')
<style>
.date-time-entryFee-wrapper {
height: 10em;
}
.date-time-entryFee-wrapper__date,
.date-time-entryFee-wrapper__time,
.date-time-entryFee-wrapper__entryFee {
width: calc(100% / 3);
height: 10em;
border: 1px solid #d9d9d9;
border-radius: 4px;
}
.content-title {
background-color: #253458;
color: #fff;
padding: 10px 20px;
margin: 20px 0;
border-radius: 4px;
}
.date-col,
.time-col,
.entryFee-col {
height: 10em;
margin: 0 auto;
padding: 20px 50px;
}
.date-col-header,
.time-col-header,
.entryFee-col-header,
.date-col-main,
.time-col-main,
.entryFee-col-main {
height: 50%;
}
</style>
<div class="container">
<div class="title-wrapper mt-3">
<h1>{{ $event->title }}</h1>
</div>
<div class="category mt-3">
<label for="category-label"><span class="badge badge-primary p-2">{{ $event->category->category_name }}</span></label>
</div>
<div class="date-time-entryFee-wrapper d-flex mt-5">
<div class="date-time-entryFee-wrapper__date">
<div class="date-col">
<div class="date-col-header">
<h4 class="text-center pt-3">{{ '開催日' }}</h4>
</div>
<div class="date-col-main">
<p class="text-center pt-1">{{ $date.'('.$week[$getWeek].')' }}</p> // 追加
</div>
</div>
</div>
<div class="date-time-entryFee-wrapper__time">
<div class="time-col">
<div class="time-col-header">
<h4 class="text-center pt-3">{{ '開催時間' }}</h4>
</div>
<div class="time-col-main">
<p class="text-center pt-1">{{ $start_time }}{{ '-' }}{{ $end_time }}</p> // 追加
</div>
</div>
</div>
<div class="date-time-entryFee-wrapper__entryFee">
<div class="entryFee-col">
<div class="entryFee-col-header">
<h4 class="text-center pt-3">{{ '参加費' }}</h4>
</div>
<div class="entryFee-col-main">
<p class="text-center pt-1">{{ $event->entry_fee.'円' }}</p>
</div>
</div>
</div>
</div>
<section>
<div class="content-title mt-5">
<h4 class="pt-2">{{ 'イベント内容' }}</h4>
</div>
<div class="content">
{{ $event->content }}
</div>
</section>
</div>
@endsection
これで詳細画面は完成しました。
次回は、編集画面を作成していきます。
あわせて読みたい


Docker×Laravel8もくもく会アプリ作成13(編集画面)
Docker×Laravel8でもくもく会アプリを作成の編集画面編になります。 前回の記事の続きになりますので、まだの方は以下をご参照ください。 これまでの記事 もくもく会ア…
リンク
あわせて読みたい


ココナラ類似のおすすめサイトを徹底比較|実際に使ってみた経験談あり
この記事ではココナラに類似しているおすすめサイトを紹介しています。 今すぐスキルをお金にするなら、記事で気になったサービスに登録してみましょう。 ココナラに登…
あわせて読みたい


転職におすすめなサイト11選【リモート・フリーランスも対象】
転職におすすめなサイトが知りたいなぁ… 転職エージェントによって相性があります! この記事では、フリーランスの方でも利用できる転職におすすめなサイトを紹介しま…
休日で空いた時間の暇つぶしを探せるアプリを公開しています。















コメント