
Dockerk×Laravel8でもくもく会アプリ作成の一覧画面編パート3です。
前回の記事の続きになるため、以下の記事が前提となります。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。
Bootstrapを導入する
一覧画面のレイアウトをBootstrapを使って整えていきます。
// composerを使って必要部品をインストール
/var/www/html# composer require laravel/ui
> @php artisan vendor:publish --tag=laravel-assets --ansi
No publishable resources for tag [laravel-assets].
Publishing complete.
// artisanコマンドでbootstrapを実行
/var/www/html# php artisan ui bootstrap
Bootstrap scaffolding installed successfully.
Please run "npm install && npm run dev" to compile your fresh scaffolding.
// 指示通りに実行
/var/www/html# npm install && npm run dev何らかのエラーが出てしまったら、ゴリゴリエラー解決をしてください。
共通のビューファイルを用意して継承する

CSRFトークンやFont Awesome,Stylesなどを共通ファイルに書き出し、一覧画面ではそれを継承するように修正します。
まずは、共通ファイルとなるapp.blade.phpをviews > layouts の配下に作ります。

<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<!-- Fonts -->
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet">
<!-- Font Awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<div id="app">
<main class="py-4">
@yield('content')
</main>
</div>
</body>
</html>上記のファイルをそれぞれのファイルで継承します。

@extends(‘親ファイル’)
@section(”)
— 記述 —
@endsection
と書くことで、親ファイルの内容も継承できます。
詳しくは、Laravel8 bladeテンプレートをご確認ください。
ついでにbootstrapが機能しているか、ボタンを追加しました。
@extends('layouts.app')
@section('content')
<h1>もくもく会一覧画面</h1>
@foreach ($events as $event)
<p>{{ $event->event_id }}</p>
<p>{{ $event->category_id }}</p>
<p>{{ $event->title }}</p>
<p>{{ $event->date }}</p>
<p>{{ $event->start_time }}</p>
<p>{{ $event->end_time }}</p>
<p>{{ $event->content }}</p>
<p>{{ $event->entry_fee }}</p>
@endforeach
<button class="btn btn-primary">検索</button>
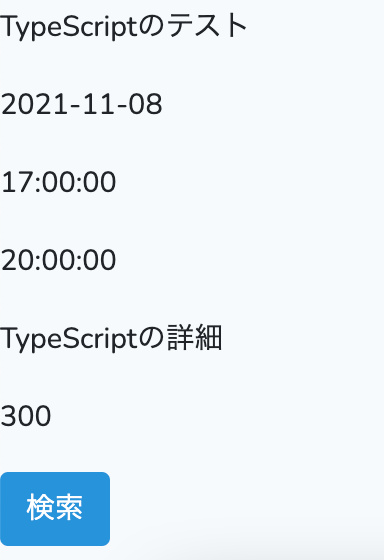
@endsectionlocalhost:90に接続すると、bootstrapも機能していることが確認できました。(ボタン部分)

カテゴリーの一覧画面もapp.blade.phpを継承します。
@extends('layouts.app')
@section('content')
<h1>カテゴリー一覧画面</h1>
@foreach ($categories as $category)
<p>{{ $category->category_id }}</p>
<p>{{ $category->category_name }}</p>
@endforeach
@endsectionカテゴリーの一覧画面を作成する

まずはカテゴリー一覧画面のレイアウトを整えます。
全体像
@extends('layouts.app')
@section('content')
<nav class="navbar navbar-expand-lg navbar-light bg-light container">
<div class="container-fluid">
<a class="navbar-brand" href="{{ route('category.index') }}">カテゴリー</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#category" aria-controls="category" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="category">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="{{ route('category.index') }}">一覧画面</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
<table class="table table-striped">
<thead>
<tr>
<th scope="col">カテゴリーID</th>
<th scope="col">カテゴリー名</th>
</tr>
</thead>
<tbody>
@foreach ($categories as $category)
<tr>
<td>{{ $category->category_id }}</td>
<td>{{ $category->category_name }}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
@endsectionほぼbootstrapの説明になってしまうので割愛しますが、ナビゲーションの素材はこちらから、テーブルの素材はこちらから取得しています。
hrefにルーティングの記述がありますが、routes >web.phpでルーティングを以下のように名前をつけていきました。
Route::get('/category/index', [CategoryController::class, 'index'])
->name('category.index');なので、カテゴリー一覧画面への遷移は、
href="{{ route('category.index') }}"とすればOKです。
登録画面のルーティングを設定していないので、今は空でOK。

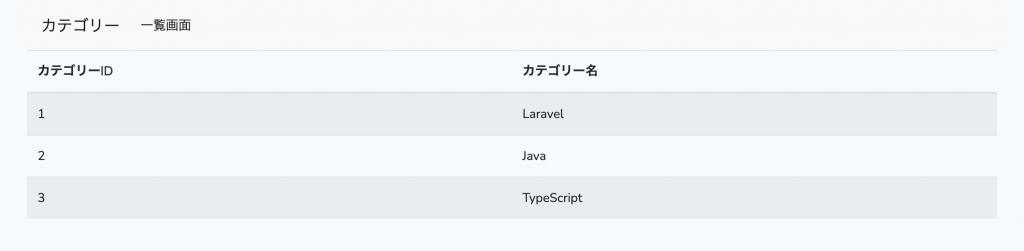
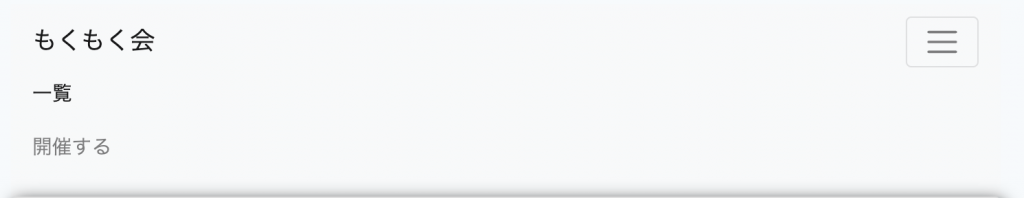
画面幅を変えたときにレスポンシブ対応されているので、右上の3本線クリックでナビゲーションが開きます。

カテゴリー一覧画面ができました。続いてもくもく会の一覧画面を作成します。
もくもく会一覧画面を作成する
カテゴリー一覧画面が作成できたので、続いてもくもく会一覧画面を作成していきましょう。

まずはナビゲーション部分を作っていきます。もくもく会の一覧リストはこのあと作ります。
@extends('layouts.app')
@section('content')
{{-- ナビゲーション --}}
<nav class="navbar navbar-expand-lg navbar-light bg-light container">
<div class="container-fluid">
<a class="navbar-brand" href="{{ route('event.index') }}">もくもく会</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#mokumoku" aria-controls="mokumoku" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="mokumoku">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="{{ route('event.index') }}">一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="">開催する</a>
</li>
</ul>
</div>
</div>
</nav>
{{-- もくもく会開催一覧リスト --}}
@foreach ($events as $event)
<p>{{ $event->event_id }}</p>
<p>{{ $event->category_id }}</p>
<p>{{ $event->title }}</p>
<p>{{ $event->date }}</p>
<p>{{ $event->start_time }}</p>
<p>{{ $event->end_time }}</p>
<p>{{ $event->content }}</p>
<p>{{ $event->entry_fee }}</p>
@endforeach
@endsectionカテゴリー一覧画面の時とほぼ同じなので、説明は割愛します。(route(”)の部分が変わった、文言変わったぐらい。)

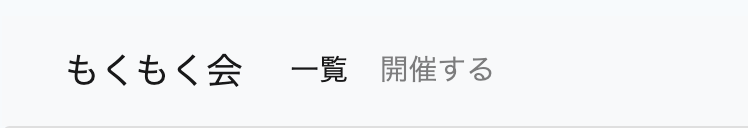
画面幅を変えたときには以下のような状態になります。(右上の3本線クリックで一覧・開催するが開く)

もくもく会の一覧リストを作成します。
@extends('layouts.app')
@section('content')
<style>
#mokumoku-lists {
filter:drop-shadow(2px 4px 6px #000);
}
.content-filed {
width: 60%;
}
</style>
{{-- ナビゲーション --}}
<nav class="navbar navbar-expand-lg navbar-light bg-light container">
<div class="container-fluid">
<a class="navbar-brand" href="{{ route('event.index') }}">もくもく会</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#mokumoku" aria-controls="mokumoku" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="mokumoku">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="{{ route('event.index') }}">一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="">開催する</a>
</li>
</ul>
</div>
</div>
</nav>
{{-- もくもく会開催一覧リスト --}}
<div class="card container text-center mb-5" id="mokumoku-lists">
<div class="card-header font-weight-bold bg-white">
<a href="">{{ 'タイトル' }}</a>
</div>
<div class="card-body">
<div class="category text-left">
<label for="category-label"><span class="badge badge-primary p-2">{{ 'Laravel' }}</span></label>
</div>
<div class="entry-fee-wrapper d-flex">
<label for="entry-fee"><span class="badge badge-success p-2">{{ '参加費' }}</span></label>
<p class="text-danger font-weight-bold p-1 h5">{{ '500'.'円' }}</p>
</div>
<div class="content-wrapper d-flex">
<div class="content-filed">
<p class="card-text text-left">
{{ 'テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストストテキストストテキストストテキストストテキストストテキスト' }}
</p>
</div>
<div class="btn-filed ml-auto">
<button class="btn btn-primary mr-3">{{ '詳細' }}</button>
<button class="btn btn-info mr-3">{{ '編集' }}</button>
<button class="btn btn-danger mr-3">{{ '削除' }}</button>
</div>
</div>
</div>
<div class="card-footer text-left font-weight-bold bg-white">
{{ '開催日時: 11/20(木) 15:00 - 18:00' }}
</div>
</div>
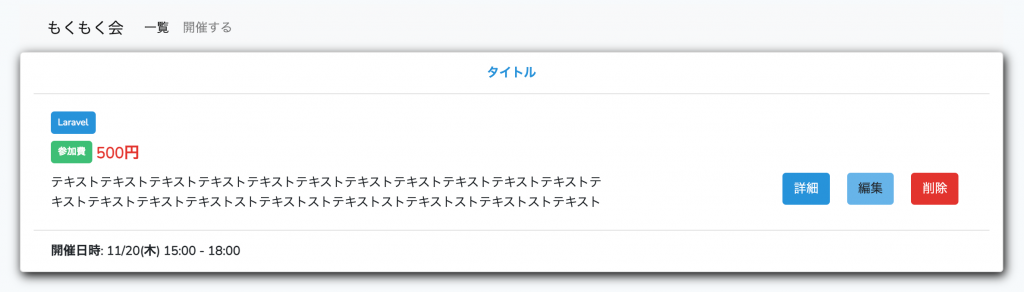
@endsectionもくもく会一覧画面はほぼbootstrapの知識になるので、説明を割愛します。一旦、値は仮置きにしました。
完成図

データベースの値を実際に表示させていきますが、PHPの日付関数や文字列制御、文字列で特定の要素を削除したりと少々長くなるので、次回の記事で解説します。



休日で空いた時間の暇つぶしを探せるアプリを公開しています。















コメント