
もくもく会アプリのテーブル設計や初期画面の表示について解説していきます。
まだアプリ概要や環境構築が済んでいない方は、前回の記事をご参照ください。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。
初期設定
前回の記事でDockerとLaravelの環境構築が終わったので、Laravelの初期設定をしていきます。
やることは3つで、タイムゾーンとlocalの設定です。
'timezone' => 'Asia/Tokyo', 'locale' => 'ja',resourcesのlang配下にjaファイルを作成し、validation.phpを置きます。

ja > validation.phpの中身は、en > validation.phpの中身をコピペしましょう。
テーブル設計
今回のもくもく会のアプリでは、使うテーブルは2つです。
- eventsテーブル(もくもく会の詳細)
- categoriesテーブル(カテゴリー)
| テーブル名 | カラム | 型 |
|---|---|---|
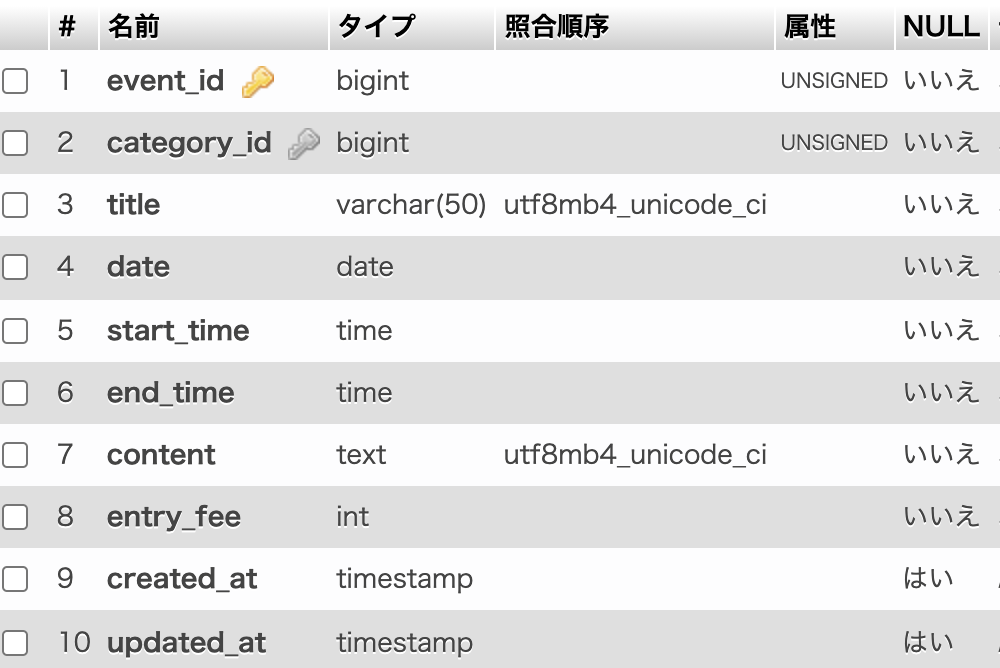
| events | event_id(主キー) category_id(カテゴリーID) title(タイトル) date(日付) start_time(開始時間) end_time(終了時間) content(詳細) entry_fee(参加費用) | PK bigInt(unsigned) string(50) date time time text integer |
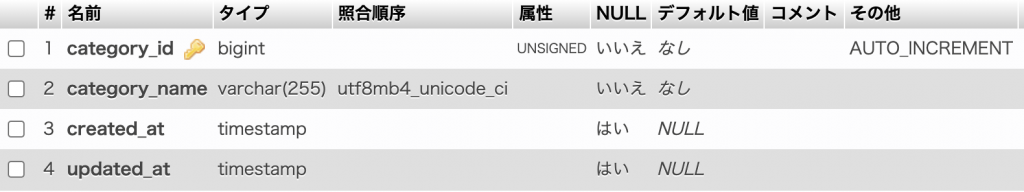
| categories | category_id category_name | PK string(255) |
マイグレーションファイルを作成する
テーブル設計をもとにマイグレーションファイルを作成します。
私の環境は、Dockerなので、appコンテナに入ってLaravelを操作します。
// アプリのディレクトリに移動し、appコンテナに入る
mokumoku-events % docker compose exec app bash
/var/www/html# ここから、categoriesのマイグレーションファイルを作成します。
(eventsテーブルでcategory_idが必要なため、先にcategoriesテーブルを作成する必要あり)
/var/www/html# php artisan make:migration create_categories_table --create=categories
Created Migration: 2021_11_07_061704_create_categories_tableテーブル設計をもとにマイグレーションファイルを編集します。
もし、まだLaravelのマイグレーションについて不安がある場合は、以下の記事を参考にしてくださいね!

<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateCategoriesTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('categories', function (Blueprint $table) {
$table->id('category_id');
$table->string('category_name', 255);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('categories');
}
}
マイグレーションファイルが編集できたら、migrateを実行してテーブルを作成します。
/var/www/html# php artisan migrate
Migrating: 2021_11_07_061704_create_categories_table
Migrated: 2021_11_07_061704_create_categories_table (269.99ms)phpmyadminでcategoriesテーブルを確認。

categoriesテーブルが作成できていることが確認できました。
同様に、eventsテーブルを作成します。まずはマイグレーションファイルの作成です。
/var/www/html# php artisan make:migration create_events_table --create=events
Created Migration: 2021_11_07_062248_create_events_tableマイグレーションファイルを編集します。
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateEventsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('events', function (Blueprint $table) {
// 主キー
$table->id('event_id');
// カテゴリーID
$table->unsignedBigInteger('category_id');
// タイトル
$table->string('title', 50);
// 開催日付
$table->date('date');
// 開始時間
$table->time('start_time');
// 終了時間
$table->time('end_time');
// 詳細
$table->text('content');
// 参加費用
$table->integer('entry_fee');
$table->timestamps();
// カテゴリーID外部キー制約
$table->foreign('category_id')->references('category_id')->on('categories');
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('events');
}
}編集できたら、migrateを実行します。
/var/www/html# php artisan migrate
Migrating: 2021_11_07_062248_create_events_table
Migrated: 2021_11_07_062248_create_events_table (261.79ms)phpmyadminでeventsテーブルを確認しましょう。

eventsテーブルも作成できていますね。

マイグレーションファイルが実行されているか確認しましょう。
/var/www/html# php artisan migrate:statusを実行し、
| Ran? | Migration
| Yes | 2021_11_07_061704_create_categories_table
| Yes | 2021_11_07_062248_create_events_table
と、YesになっていればOKです。
初期画面の設定
必要なテーブルが作成できたので、アプリの初期画面を作成していきます。
まずは、Laravelをインストールしたときにwelcom.balde.phpが初期設定されているので、それを削除しましょう。

そして、ルーティングの記述も削除しましょう。
// 削除
Route::get('/', function () {
return view('welcome');
});ビューファイルを作成します。

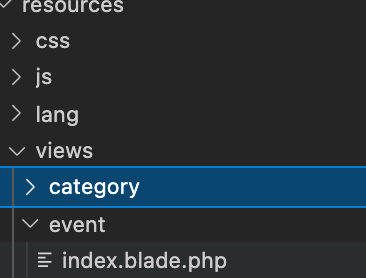
表示を確認するために、event > index.blade.phpに簡単に記述します。
<h1>Hello</h1>ルーティングを記述します。
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('event.index');
});
Dockerのコンテナが起動していることを確認し、localhost:〇〇(.envで定義したWEB_PORTの番号)にアクセスしてみると、event > index.blade.phpのHelloが表示されます。
私はWEB_PORTを90に設定しているので、localhost:90で表示が確認できました。
(どうやって、WEB画面やphpmyadminに接続するんだっけ?となったら前回の環境構築の記事を参照ください。)
localhost:90

ここまでで、テーブル設計と初期画面などは終わったので、次回は一覧画面の作成を解説します。



休日で空いた時間の暇つぶしを探せるアプリを公開しています。















コメント