
@Inputと@Outputがいまいちわかんねぇ!!
教えてくれ!!
はい、教えます。
- @Inputと@Outputについて


休日で空いた時間の暇つぶしを探せるアプリを公開しています。
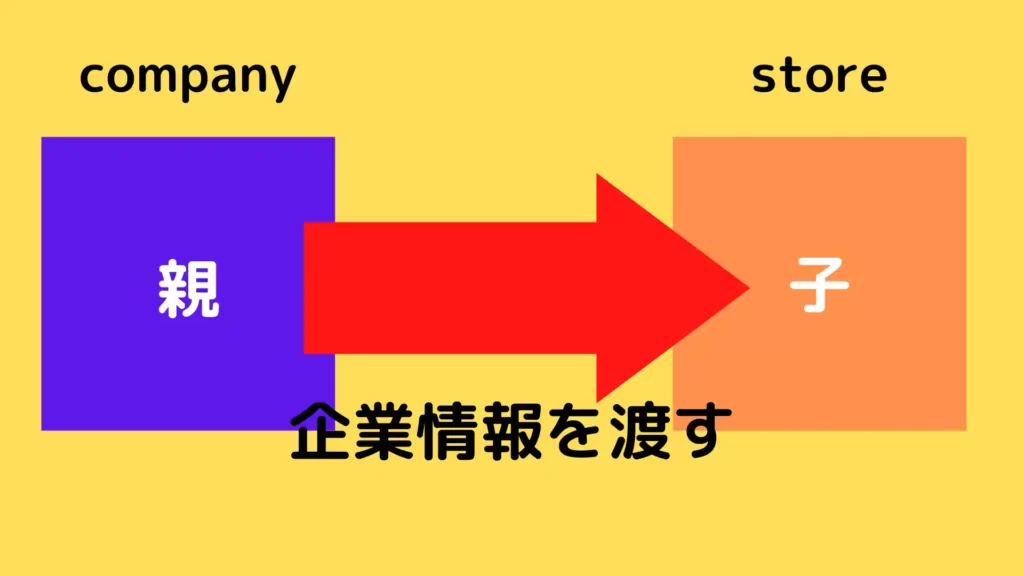
@Inputってなに?
@Inputは、親のコンポーネントから子のコンポーネントに値を渡せます。

@Inputを使う場合は、
親のコンポーネントのHTMLで、[company]=”companyDate”とし、
子のコンポーネントのcomponent.tsで、@Input() companyDataとすることで、親のコンポーネントのcompanyDataを子のコンポーネントに渡せます。
それにより、子のコンポーネントでもcompanyDataを使うことができます。
そもそもどうやって、親コンポーネントと子コンポーネントの関係にするのか?
親⇆子コンポーネントに値を渡すとき、そもそもコンポーネント同士が親と子になっていないとダメです。
親と子のコンポーネントの関係にさせるには、以下のようにできます。
結論、親コンポーネントのHTML(ここではcompany.component.html)で、子のコンポーネント(store.component.html)を以下のように書けば良いです。
<p>親コンポーネント</p>
<app-store></app-store>で、このapp-storeっているいうのはどこから出てきたかというと、ng generate componentコマンドでstore.component.html、ts、cssファイルを作成したときに、tsファイルに以下のように書かれているかと思います。
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-store',
templateUrl: './store.component.html',
styleUrls: ['./store.component.css']
})
export class StoreComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
}この@Componentの中のselectoreに注目してください。selector: ‘app-store’,となっていますよね。これです。
@Inputを実際にコードを書いて解説
結論、@Inputで親から子のコンポーネントに値を渡すには以下のように書きます。
子のコンポーネントに企業名を渡したいと思います。
親コンポーネント(company)
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-company',
templateUrl: './company.component.html',
styleUrls: ['./company.component.css']
})
export class CompanyComponent implements OnInit {
public companyName: string;
constructor() { }
ngOnInit(): void {
this.companyName = 'テスト企業1';
}
}
<p>親コンポーネント</p>
<app-store [companyName]="companyName"></app-store>※たまたま[companyName]=”companyName”となっていますが、同じ名前でなくて良いです。[]には、実際に子のコンポーネントで使用する変数名にします。
子のコンポーネント(store)
import { Component, OnInit } from '@angular/core';
import { Input } from '@angular/core';
@Component({
selector: 'app-store',
templateUrl: './store.component.html',
styleUrls: ['./store.component.css']
})
export class StoreComponent implements OnInit {
@Input() companyName: string;
constructor() { }
ngOnInit(): void {
}
}
@Input() 変数名としますが、この変数名は、先ほど[]の中に書いた変数名と同じになるようにしてください。
<div>{{ companyName }}</div>これで、親から子に値を渡せているので、テスト企業1が確認できるでしょう。
え?確認できない?そんな時は以下を確認しましょう。
- app.module.tsにcompanyとstoreのコンポーネントは読み込んでいるか?
...
import { CompanyComponent } from 'src/app/company/company.component';
import { StoreComponent } from 'src/app/store/store.component';
....
...
@NgModule({
declarations: [
AppComponent,
CompanyComponent,
StoreComponent,
...- 子のコンポート名がselectorと一致していない
@Component({
selector: ‘app-store’,
だから、<app-store></app-store>とするべきなのに、<store></store>とかにしていない?
- @Inputを使うのに、Inputはimportしてる?
import { Input } from '@angular/core';←import忘れてない??
@Component({
selector: 'app-store',
templateUrl: './store.component.html',
styleUrls: ['./store.component.css']
})
export class StoreComponent implements OnInit {
@Input() companyName: string;- 親から子へ渡す変数名は一致しているか?
<app-store [companyName]="companyName"></app-store>[]の中の変数名と
@Input() companyName: string;@Input()変数名は一致しているか?
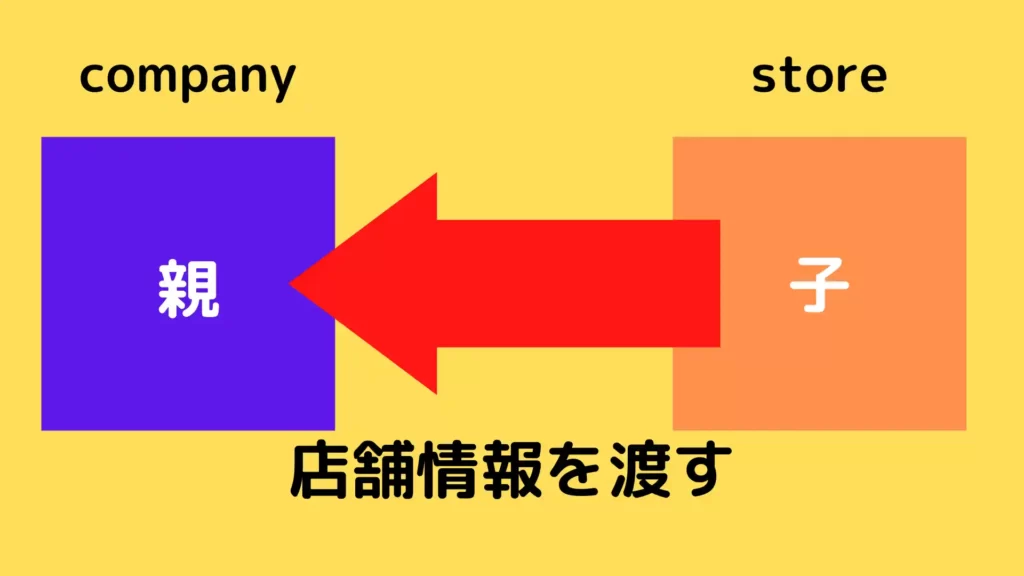
@Outputってなに?
@Outputは、子のコンポーネントから親のコンポーネントに値を渡せます。

@Outputは、@Inputよりも少し難しいです。
EventEmitterを使います。
@Outputを実際にコードを書いて解説
結論、以下のように書けばいいです。
子のコンポーネント(store)
@OutputとEventEmitterを使って、親のコンポーネントに通知を行います。
※Output, EventEmitterをimportしてください。
import { Component, OnInit, Input, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'app-store',
templateUrl: './store.component.html',
styleUrls: ['./store.component.css']
})
export class StoreComponent implements OnInit {
@Input() companyName: string;
@Output() storeName = new EventEmitter<string>();
constructor() { }
ngOnInit(): void {
}
public postStoreName() {
this.storeName.emit('テスト店舗1');
}
}
store.component.tsで定義したpostStoreNameは、以下のようにHTMLで定義しました。
<div>{{ companyName }}</div>
<button mat-raised-button color="primary" (click)="postStoreName()">企業に店舗名を送信</button>子のコンポーネントで@Output() storeNameとしているので、親のコンポーネントのHTMLで(storeName)=”親コンポーネントの関数名”とします。
親コンポーネント(company.component.html)
<p>親コンポーネント</p>
<app-store [companyName]="companyName" (storeName)="getStoreName($event)"></app-store>import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-company',
templateUrl: './company.component.html',
styleUrls: ['./company.component.css']
})
export class CompanyComponent implements OnInit {
public companyName: string;
constructor() { }
ngOnInit(): void {
this.companyName = 'テスト企業1';
}
public getStoreName(storeName: string) {
console.log(storeName);
}
}
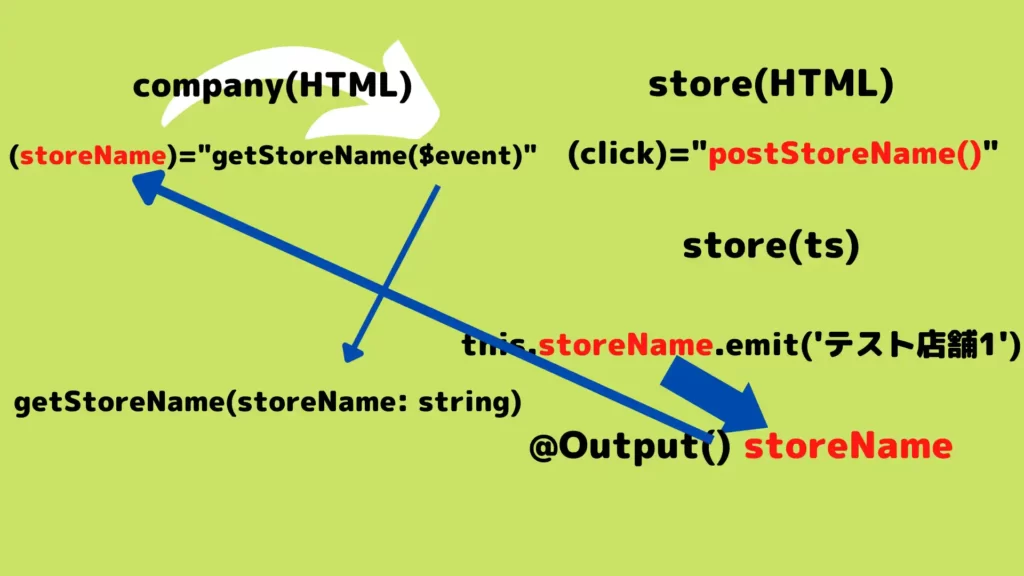
図にするとこんな感じです。



休日で空いた時間の暇つぶしを探せるアプリを公開しています。


















コメント