
Angularのアプリにページ下部にスクロールする実装をしたいな…
この記事では上記の悩みを解決します。
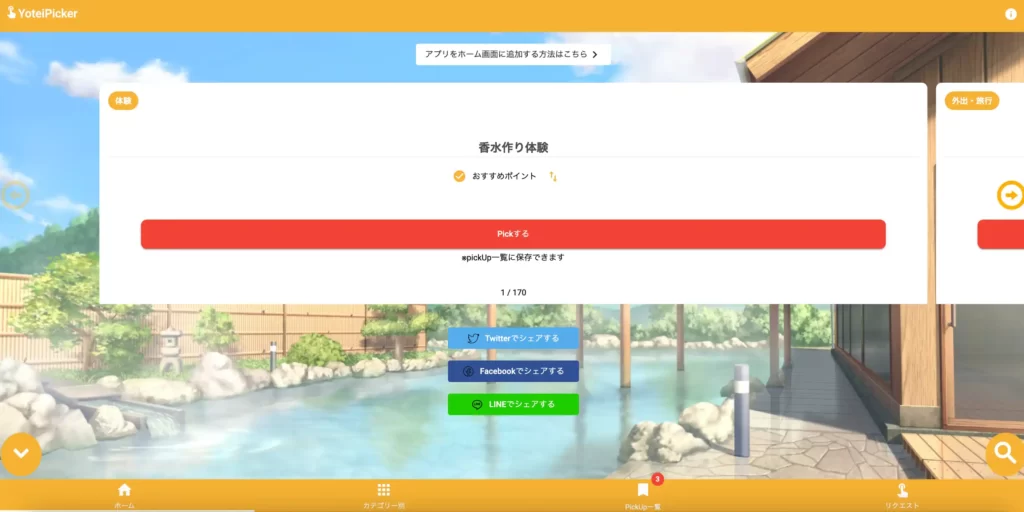
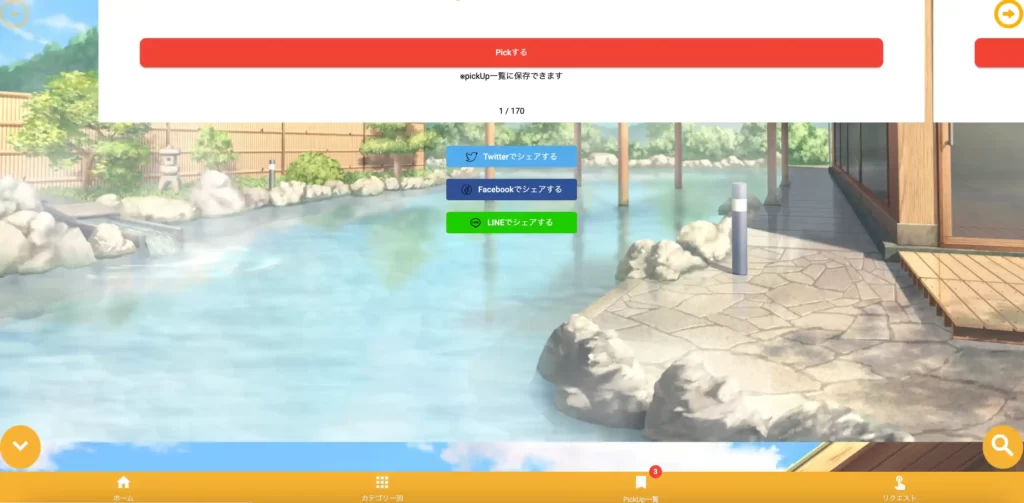
今回実装するイメージはこんな感じです。
画像左下にある下矢印アイコンをクリックすると、画面下までスクロールする機能です。
この機能は、yoteiPickerというアプリで動作確認ができます。




休日で空いた時間の暇つぶしを探せるアプリを公開しています。
Angularで画面下にスクロールさせる機能の実装
下矢印アイコンをクリックしたら、画面下にスクロールする機能を実装していきます。
<div class="scroll-field" (click)="onScroll()">
<mat-icon class="search-icon">keyboard_arrow_down</mat-icon>
</div>コードを解説すると、クリックしたら、onScroll()のアクションが走ります。あとで処理を書いていきますがこのアクションに下スクロールする機能を実装します。
また、下矢印アイコンはmat-iconを活用しています。
/**
* スクロール処理
*/
public onScroll() {
// ドキュメント要素の取得
const element = document.documentElement;
// スクロールの高さを取得し、スクロール下の要素を算出する
const bottom = element.scrollHeight - element.clientHeight;
// 画面下にスクロールする
window.scrollTo({top: bottom, behavior: 'smooth'});
}onScrollアクションの内容です。
document.documentElementでdocumentのルート要素は取得します。
element.scrollHeightは、スクロール分を含めた要素の高さを取得します。
参考:Element.scrollHeight – スクロール分を含めた高さを取得する
element.clientHeighは、表示域の高さを取得します。
参考:Element.clientHeight- 表示域の高さを取得する
bottomという変数に、スクロールした時の下要素を取得し、window.scroll関数を使って画面下まで移動させます。
プロパティに、smoothを指定することでスクロールする速さを指定できます。
このスクロールの速さは、カスタム可能です。
上記のように実装することで、画面下にスクロールさせることができます。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。


















コメント