
Angularのアプリにファビコンを設定したいけど、どうすればいいんだろう…
この記事では上記の悩みを解決します。
そもそもファビコンというのは、Webサイトのブラウザのタブに表示させる小さいアイコンのことです。
例えば、yoteipickerというアプリで解説すると、パソコンで検索すると以下のようにタブにアプリの小さいアイコンが表示されるやつです。

以下は、ブックマークに保存したとき

また、iphoneであればサイトをホーム画面に保存した際にアプリのアイコンとなるやつです。

これの設定方法をAngularのアプリでどうやるのか解説します。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。
Angularでファビコン画像を用意する
Angularでファビコンを設定する方法ですが簡単です。
手順としては、ファビコン用の画像を用意する、index.htmlにファビコンの設定をするだけ。
まずは、無料ツールなどを使ってファビコンの画像を作成し、用意してください。
webサイトであれば、16px×16px、iphone用なら180px×180px、androidなら192px×192pxで十分でしょう。
Angularでファビコンの画像を配置する
次にファビコンの画像を配置します。
Angularアプリを作成するとすでにfavicon.icoというファイルがあると思います。デフォルトのAngularの画像になっているので、まずはこのfavicon.icoのファイルを削除します。
そして、favicon.icoを新規で作成し自分で用意したPC用の16px×16pxの画像を配置します。
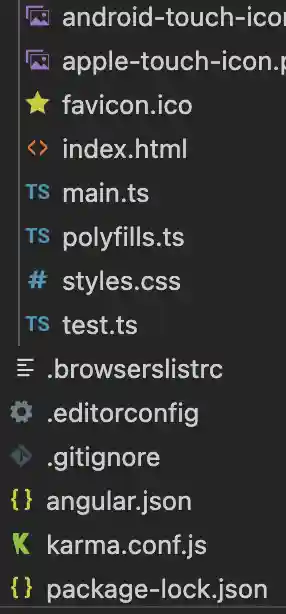
次に、src配下にandroid-touch-icon.png、apple-touch-icon.pngのファイルを作成し、android-touch-icon.pngにはandroidの192px×192pxを、apple-touch-icon.pngにはiphone用の180px×180pxを配置します。

こんな感じにファイルが作成されていればOKです。
Angularでファビコンを設定する
ファビコンの画像配置も終わったので、あとはファビコンの設定をするだけです。
index.htmlに以下のように記述します。
<!doctype html>
<html lang="ja">
<head>
<title>YoteiPicker|予定が探せるアプリ</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<meta name="description" content="yoteiPickerは予定を探せるアプリ。ランダムな予定を探し、気になった予定を保存できます。予定がないなと思うときにぜひ利用してください。">
<meta name="keywords" content="yoteipicker,yoteiPicker,予定ピッカー,予定を探すアプリ">
<!--webサイト用 ファビコンPC-->
<link rel="icon" type="image/x-icon" href="/favicon.ico">
<!--iOSのホーム画面用 ファビコンios-->
<link rel="apple-touch-icon" href="/apple-touch-icon.png" sizes="180x180" >
<!--Androidのホーム画面用 ファビコンandroid-->
<link rel="icon" type="image/png" href="/android-touch-icon.png" sizes="192x192">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
</head>
<body class="mat-typography">
<app-root></app-root>
</body>
</html>あとはデプロイするときにS3に画像をアップすればファビコンが表示されるかと思います。
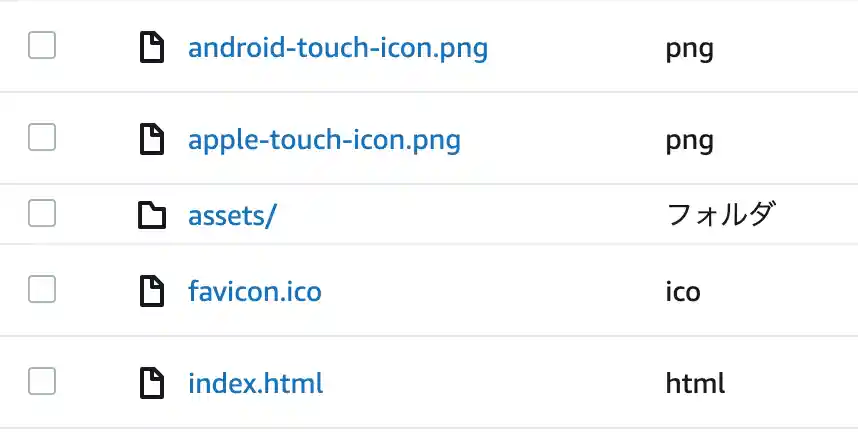
S3にデプロイした資材を上げる場合は、以下のようにfavicon.icoとandroid-touch-icon.png、apple-touch-icon.pngがアップされていればいいです。



休日で空いた時間の暇つぶしを探せるアプリを公開しています。


















コメント