JSONデータはjsonplaceholderを使用してダミーデータを取得するようにします。
例えば、jsonplaceholderのResourcesに/usersという項目があるのですが、https://jsonplaceholder.typicode.com/usersにアクセスしてみると、usersのjsonデータがかくにんできると思います。
GETメソッドの他にもPOST、PUT、DELETEメソッドも用意されているので、テストするのに便利です。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。
事前に準備すること
結論、データを取得するためにHttpClientを使いますが、モジュールをimportしてください。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
BrowserModule,
// import HttpClientModule after BrowserModule.
HttpClientModule,
],
declarations: [
AppComponent,
],
bootstrap: [ AppComponent ]
})
export class AppModule {}GETでデータを取得する
jsonplaceholderから取得してくるデータは、/usersのデータになります。
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class V1Service {
constructor(private http: HttpClient) { }
public getUsers() {
return this.http.get('https://jsonplaceholder.typicode.com/users');
}
}
import { Component, OnInit } from '@angular/core';
import { V1Service } from 'src/app/service/v1.service';
@Component({
selector: 'app-t1',
templateUrl: './t1.component.html',
styleUrls: ['./t1.component.css']
})
export class T1Component implements OnInit {
public users: any;
constructor(private v1Service: V1Service) { }
ngOnInit(): void {
this.v1Service.getUsers().subscribe((user) => {
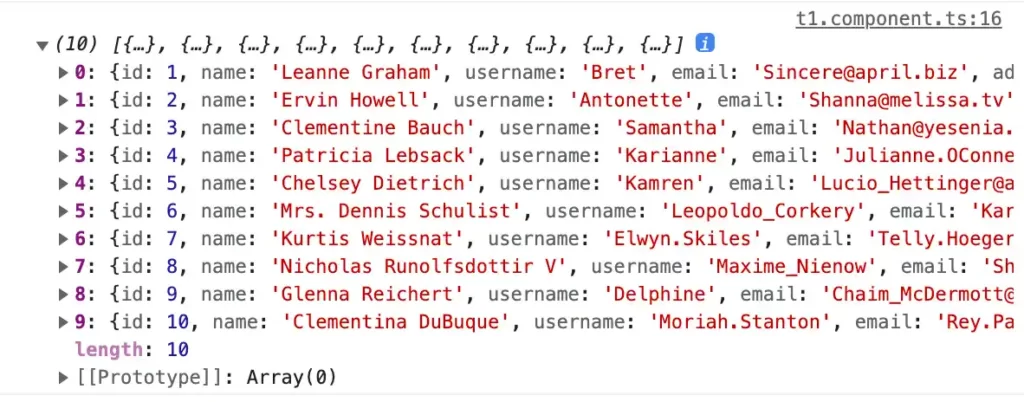
console.log(user);
this.users = user;
})
}
}
<div *ngFor="let user of users">
{{ user.id }}
{{ user.name }}
{{ user.phone }}
</div>console.log(user)の実行結果は、以下のようにコンソール上で確認できます。

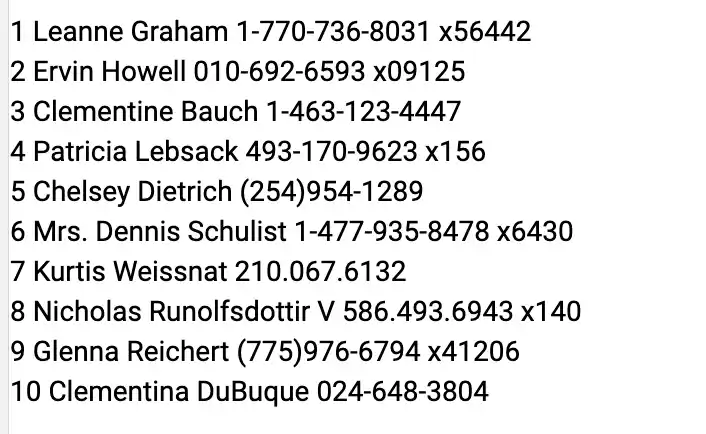
HTMLでは以下のようにuserの情報が取得できて表示されます。

POSTでフォームのデータを送信する
jsonplaceholderのPOSTで送信するURLは、/postsを使います。
post送信するために、postUserを追加しました。この関数でHttpClientを使ってPOST送信します。
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class V1Service {
constructor(private http: HttpClient) { }
public getUsers() {
return this.http.get('https://jsonplaceholder.typicode.com/users');
}
public postUser(data: any) {
return this.http.post('https://jsonplaceholder.typicode.com/posts', data);
}
}
フォームを追加したりしてますが、POST送信するメソッドは、addUserです。
addUserは、HTMLからフォームの値を受け取り、先ほどのサービスクラスのPOST送信するpostUserを呼び出しています。
GETもそうだし、POST送信もそうですが、httpClientを実行するためには、非同期で行う必要があるので、.subscribeを使います。
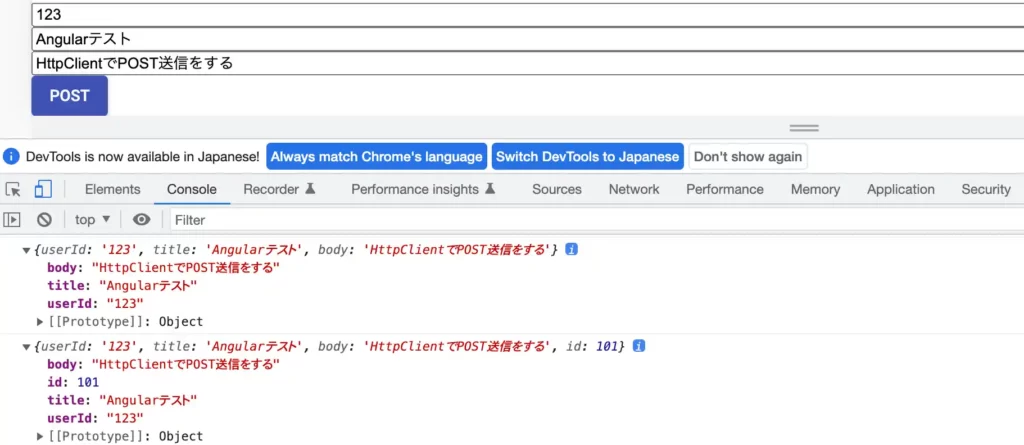
console.log(data)でフォームに入力した値を取得でき、console.log(response)でpost送信した値を取得できます。
import { Component, OnInit } from '@angular/core';
import { V1Service } from 'src/app/service/v1.service';
import { FormControl, FormGroup } from '@angular/forms';
@Component({
selector: 'app-t1',
templateUrl: './t1.component.html',
styleUrls: ['./t1.component.css']
})
export class T1Component implements OnInit {
public users: any;
public userForm = new FormGroup({
userId: new FormControl(''),
title: new FormControl(''),
body: new FormControl(''),
});
constructor(private v1Service: V1Service) { }
ngOnInit(): void {
this.v1Service.getUsers().subscribe((user) => {
this.users = user;
})
}
public addUser(data: any) {
console.log(data);
this.v1Service.postUser(data).subscribe((response) => {
console.log(response);
})
}
}HTMLになります。
<form style="width: 100%;" [formGroup]="userForm" (ngSubmit)="addUser(userForm.value)">
<input style="width: 100%;" type="text" formControlName="userId">
<input style="width: 100%;" type="text" formControlName="title">
<input style="width: 100%;" type="text" formControlName="body">
<button mat-raised-button color="primary">POST</button>
</form>jsonplaceholderの/postsにデータを送信してみるとわかるのですが、データを送信する前と後では、jsonデータにidがあるかの違いがあるようです。



休日で空いた時間の暇つぶしを探せるアプリを公開しています。


















コメント