
一括で選択できるチェックボックスを実装したいなぁ…
こんな疑問を解決します。
今回実装する内容は以下です。
全て選択のチェックボックスをONにすると、全てのチェックボックスが一括でチェックON状態になる。

前提:Angular materialが導入されていること
あわせて読みたい


ココナラ類似のおすすめサイトを徹底比較|実際に使ってみた経験談あり
この記事ではココナラに類似しているおすすめサイトを紹介しています。 今すぐスキルをお金にするなら、記事で気になったサービスに登録してみましょう。 ココナラに登…
あわせて読みたい


転職におすすめなサイト11選【リモート・フリーランスも対象】
転職におすすめなサイトが知りたいなぁ… 転職エージェントによって相性があります! この記事では、フリーランスの方でも利用できる転職におすすめなサイトを紹介しま…
休日で空いた時間の暇つぶしを探せるアプリを公開しています。
Contents
通常のチェックボックスの場合
一括で選択できるチェックボックスを実装する前に、通常のチェックボックスを実装していきましょう。
一括で選択できるチェックボックスの準備段階ってところです。
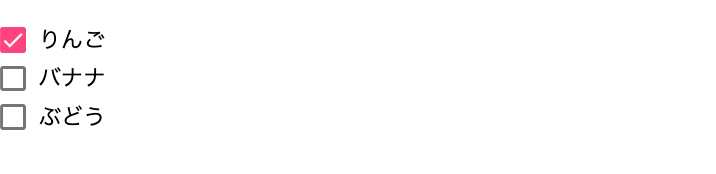
以下のような簡単なチェックボックスをまずは作成していきます。

import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test-t1',
templateUrl: './test-t1.component.html',
styleUrls: ['./test-t1.component.css']
})
export class TestT1Component implements OnInit {
public results = [
{
id: 1,
name: 'りんご',
check_flg: true
},
{
id: 2,
name: 'バナナ',
check_flg: false
},
{
id: 3,
name: 'ぶどう',
check_flg: false
}
];
constructor() { }
ngOnInit(): void {
}
}
上記のようにcheck_flg = trueにしていると、画面遷移時にチェックがついた状態になります。falseの場合は、チェックついていない状態になります。
<div *ngFor="let result of results">
<mat-checkbox
[checked]="result.check_flg"
>
{{ result.name }}
</mat-checkbox>
</div>一括で選択できるチェックボックスの場合
一括で選択できるチェックボックスを作成していきます。
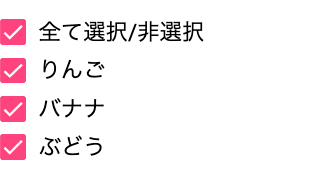
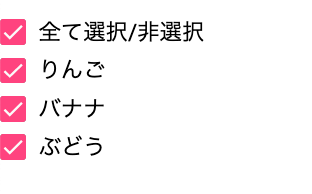
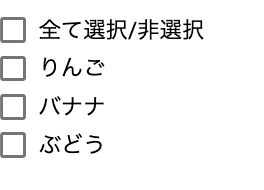
完成はこんな感じです。
全て選択/非選択ONにした時、全てのチェックボックスがチェックONになる。

全て選択/非選択OFFにした時、全てのチェックボックスがチェックOFFになる。

import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test-t1',
templateUrl: './test-t1.component.html',
styleUrls: ['./test-t1.component.css']
})
export class TestT1Component implements OnInit {
public results = [
{
id: 1,
name: 'りんご',
check_flg: true
},
{
id: 2,
name: 'バナナ',
check_flg: false
},
{
id: 3,
name: 'ぶどう',
check_flg: false
}
];
constructor() { }
ngOnInit(): void {
}
/**
* 一括で選択できるチェックイベント
* NOTE:チェックON=>eventの値はtrue、チェックOFF=>eventの値はfalseでくる
*
* @param event チェックイベント
*/
public selectAll(event: any) {
// チェックONの時
if (event) {
this.results.map(result => {
result.check_flg = true;
});
// チェックOFFの時
} else {
this.results.map(result => {
result.check_flg = false;
});
}
}
}
map関数を使ってデータを展開し、チェックONの時はcheck_flgを全てtrueに、チェックOFFの時はcheck_flgを全てfalseにするようにしています。
<mat-checkbox
(change)="selectAll($event.checked)"
>
{{ '全て選択/非選択' }}
</mat-checkbox>
<div *ngFor="let result of results">
<mat-checkbox
[checked]="result.check_flg"
>
{{ result.name }}
</mat-checkbox>
</div>
あわせて読みたい


ココナラ類似のおすすめサイトを徹底比較|実際に使ってみた経験談あり
この記事ではココナラに類似しているおすすめサイトを紹介しています。 今すぐスキルをお金にするなら、記事で気になったサービスに登録してみましょう。 ココナラに登…
あわせて読みたい


転職におすすめなサイト11選【リモート・フリーランスも対象】
転職におすすめなサイトが知りたいなぁ… 転職エージェントによって相性があります! この記事では、フリーランスの方でも利用できる転職におすすめなサイトを紹介しま…
休日で空いた時間の暇つぶしを探せるアプリを公開しています。


















コメント