
Laravel8とDockerの環境でjQueryを導入するにはどうすればいいんだろう…
こんな疑問を解決します。
この記事では、LaravelとDockerの環境でjQueryを導入する方法を解説します。
前提
すでにLaravel8×dockerでアプリを作成済みであること。
Laravelとdockerの環境構築については解説しないので、別の記事を参照してください。
動作確認した環境
Docker 20.10.7
PHP 7.4.22
Laravel 8.53.1
mySQL 5.7
データベースのツール phpmyadmin


休日で空いた時間の暇つぶしを探せるアプリを公開しています。
Laravel8×Docker環境にjQueryを導入する
アプリの直下に移動します。
私の場合は、/var/www/html/qiita# にて実行。
下記のコマンドでjQueryを導入する↓
npm install jquery --save無事にエラーもなくインストールできたら、webpack.mix.jsにjQueryを読み込んでいきます。
今回はサンプルとして、簡単な例を紹介します。
jQueryを読み込んで、実際に使える状態にする
resources>js下にhello.jsを作成します。

以下のように記述しましょう。
console.log('hello');そして、webpack.mix.jsに作成したファイルを読み込ませます。
const mix = require('laravel-mix');
/*
|--------------------------------------------------------------------------
| Mix Asset Management
|--------------------------------------------------------------------------
|
| Mix provides a clean, fluent API for defining some Webpack build steps
| for your Laravel application. By default, we are compiling the Sass
| file for the application as well as bundling up all the JS files.
|
*/
mix.js('resources/js/app.js', 'public/js')
.js('resources/js/hello.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css')
.sourceMaps();
ここまで終わったらビルドをすることでjQueryを読み込んでくれるので、以下を実行しましょう。
npm run devビルドができました。
ちなみにビルドとは、作り上げるという意味です。
話が難しくなりますが、そのままの状態ではブラウザで動かないんですよね。
ビルドすることで、ブラウザで動くようになりますが、これをwebpackが行ってくれるという仕組みになっています。
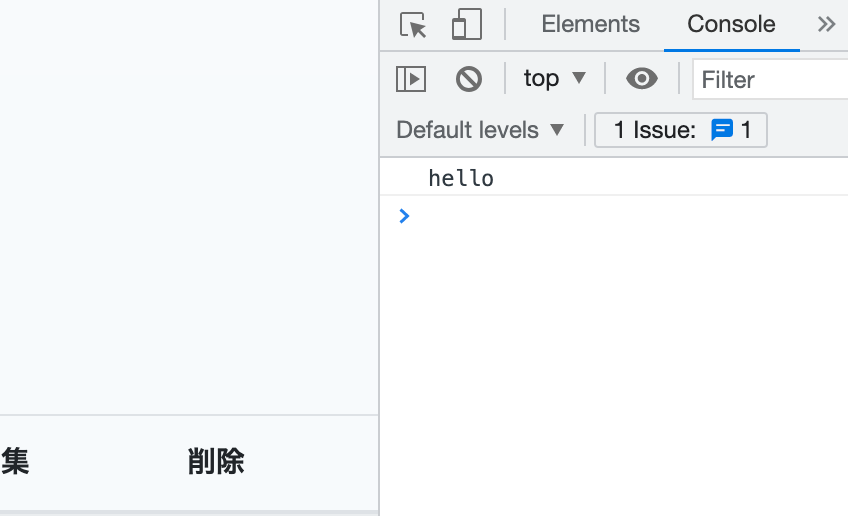
最後にコードが動いているか確認しましょう。

helloが表示されていることが確認でき、無事にjQueryをLaravel×Dockerに導入することができました。
jQueryのコードを変更する場合
jQueryのコードを変更をした場合は、もう一度ビルドする必要があります。
alert('jQueryの導入はできましたか?');記述が変更できたら、npm run devを実行する。
ビルドが完了すると、アラートが表示されます。
ただ、毎回npm run devを実行してビルドするのは面倒ですよね。
そんな時は、npm run watchを使います。
まずはjsのコードを変更する前に、以下を実行します。
npm run watchすると、コードが変更されることを監視してくれるようになるので、いちいちnpm run devをしなくても済みます。
jsのコードを変更して、画面をリロードしてみましょう。
jsが自動的にビルドされて反映されます。
もし反映されない時は、macならcomman+Shift+Rでスーパーリロードしてみましょう。
【まとめ】Laravel8×DockerにjQueryを導入する方法
Laravelとdockerの環境にjQueryが導入できたでしょうか?
jQueryが導入できると、機能の幅も増えるので、ぜひ遊んでみてくださいね!
このブログでは、他にもLaravelについて記事を書いているので合わせてチェックよろしくお願いします。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。















コメント