
LaravelとjQueryで追加ボタンを押したら日付のフォームが追加されるようにしたい。また、削除ボタン押したら、フォームを削除するようにしたいけどどうすれば…
こんな疑問を解決します。
この記事ではボタン押したら日付フォームが追加・削除されるものを実装していきます。
実装する内容は以下です。
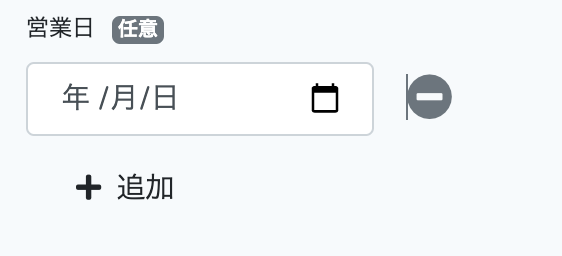
以下のような日付のフォームがあります。

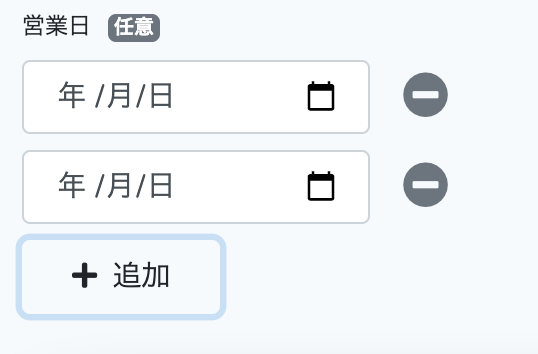
追加ボタンを押すとフォームが追加され、

マイナスのボタン(削除ボタン)を押すと、フォームが削除されるといった仕様です。

それでは解説していきます。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。
前提や動作環境
前提:Laravelのセットアップ済みで、jQueryやbootstrapも導入済みであること。
動作環境:
Docker 20.10.7
PHP 7.4.22
Laravel 8.53.1
mySQL 5.7
データベースのツール phpmyadmin
Laravelで日付フォームを作成する
まずは、Laravelで日付のフォームを作成しましょう。
@extends('layouts.app')
@section('content')
<script src="{{ mix('js/create.js') }}" defer></script>
@php
$today = date("Y-m-d");
@endphp
<div class="form-group">
<label>{{ __('営業日') }}<span class="badge badge-secondary ml-2">{{ __('任意') }}</span></label>
<div class="form-inline sales-input-area mb-2">
<div class="input-group mr-3">
<input type="date" min="{{ $today }}" name="sale[]" class="form-control sale" value="">
</div>
<div class="text-secondary sales-delete" type="button"><i class="fas fa-2x fa-minus-circle"></i></div>
</div>
<div class="form-inline">
<button class="btn btn-amber add-input-sale px-4" type="button">
<i class="fas fa-plus mr-1"></i>
{{ __('追加') }}
</button>
</div>
</div>
@endsectionコードを解説します。
<input type="date" min="{{ $today }}" name="sale[]" class="form-control sale" value="">ここでは日付フォームを作成しています。
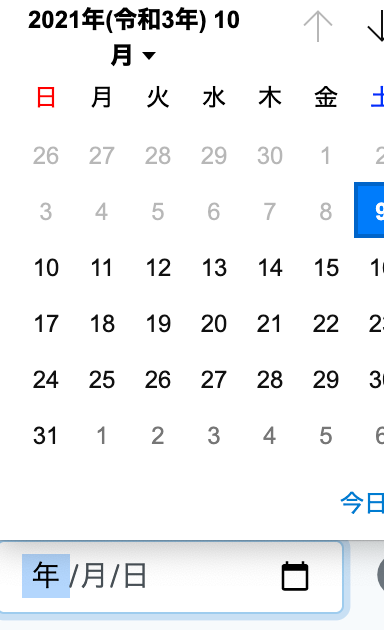
type=dateにすることで、以下のようなフォームにできます。

min=”{{ $today }}”は、今日の日付以降が選択できるようにしています。
ちなみに$todayは、以下のように定義していました。
@php
$today = date("Y-m-d");
@endphp PHPではdate関数を使うことで、日付を扱えます。※Carbonなどでもできる。お好みで。
今日の日付を取得したいので、date(“Y-m-d”)とすることで可能です。
今日の日付が取得できたので、min=””と最小の値は今日の日付と定義することで、今日以降の日付だけ選択できるようになります。以下のように、今日より前の日付は白くなり、選択不可となります。

Laravel×jQueryで日付フォームを追加・削除する
Laravelでビューは作成できたので、jQueryで日付のフォームを追加したり削除したりしましょう。
$(function () {
// 追加ボタン押下時
$('.add-input-sale').on('click', function () {
var obj = '<div id="default-sale-input-area" class="form-inline sale-input-area mb-2">';
obj += '<div class="input-group mr-3">';
obj += '<input type="date" min="" name="sale[]" class="form-control sale">';
obj += '</div>';
obj += '<div class="text-secondary sale-delete" type="button"><i class="fas fa-2x fa-minus-circle"></i></div>';
obj += '</div>';
$(this).parent().before(obj);
})
// 削除ボタン押下時
$(document).on('click', '.sale-delete', function() {
$(this).parent().remove();
});
})
追加ボタンを押したときに、追加ボタンの上に日付フォームを追加するようにしました。
上記のようにわかりやすくするために、obj +=で要素を足していますが、やってることはobjに追加したい日付フォームを格納しているだけです。
// 追加ボタン押下時
$('.add-input-sale').on('click', function () {
var obj = `<div id="default-sale-input-area" class="form-inline sale-input-area mb-2">
<div class="input-group mr-3">
<input type="date" min="" name="sale[]" class="form-control sale">
</div>
<div class="text-secondary sale-delete" type="button"><i class="fas fa-2x fa-minus-circle"></i></div>
</div>`;
$(this).parent().before(obj);
})$(this).parent().before(obj);の部分ですが、$(this)は$(‘.add-input-sale’)を指します。
$(this).parent()は$(‘.add-input-sale’)の親要素であるform-inlineを指します。
<div class="form-inline">
<button class="btn btn-amber add-input-sale px-4" type="button">
<i class="fas fa-plus mr-1"></i>
{{ __('追加') }}
</button>
</div>最後にbefore(obj)で、$(this).parent()の前にobjを追加するといった形です。
【まとめ】Laravel×jQueryで日付フォームを追加・削除する
この記事のように日付のフォームを扱う機会は多いと思いますので、ぜひアレンジしていい機能を追加してみてくださいね!
実際にはここにバリデーションなども加わるのでより複雑になるかと思います。
他にもこのブログでは実務に役立つLaravelに関する記事を書いているので、合わせてチェックお願いします。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。















コメント