
Laravelで別ファイルを読み込ませたい場合はどうすればいいんだろう…
こんな疑問を解決します。
結論、@includeを使ってヘッダーやフッター、そのほかのファイルも読み込めます。
記事の中で@yield、@section、@extends、@includeとか出てきますが、
詳しい利用方法はLaravelの公式ドキュメント(blade)を参照ください。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。
継承する親ファイルを作成する
共通のbladeファイルを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
@yield('header')
<div class="wrapper">
<div class="main">
@yield('content')
</div>
</div>
@yield('footer')
</body>
</html>読み込ませるファイルを作成する
まずはヘッダーやフッターを読み込ませるためにファイルを作成します。
ヘッダー
@section('header')
<div class="header">
<h3>ヘッダー</h3>
</div>
@endsectionフッター
@section('footer')
<div class="footer">
<h3>フッター</h3>
</div>
@endsection@includeでヘッダーやフッターを読み込む
先ほどcommon > header, common > footerで定義した内容を@includeで読み込ませます。
@include(”)で指定するファイル名は、resources > viewsの後のファイル名を記載します。

@include(‘resources.views.layout.default’)ではなく、
@include(‘layout.default’)でOKです。
@extends('layout.default')
@include('common.header')
@section('content')
<h1>Post一覧画面</h1>
@endsection
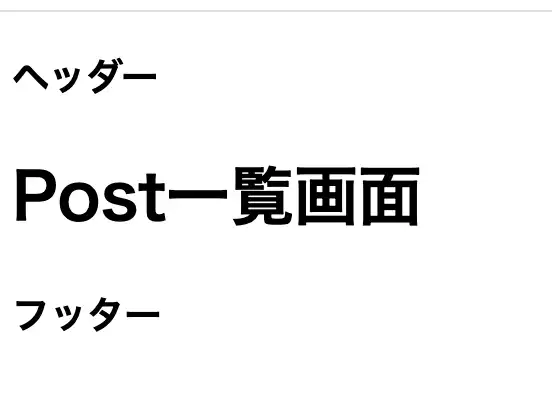
@include('common.footer')@includeでヘッダーとフッターを読み込んだので、以下のように表示できました。

ヘッダーやフッターの読み込みができましたが、@section(‘content’)内で別のファイルを読み込むことも同様にできます。
ファイル名はなんでもいいですがわかりやすいように、resource > views > post配下にcomponentsディレクトリを作成し、main.blade.phpを作成します。
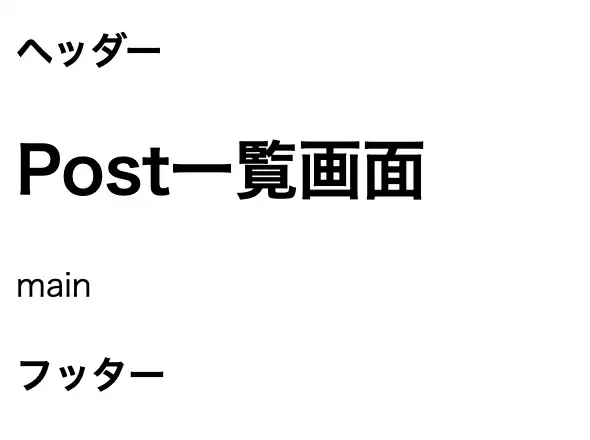
<p>main</p>上記を呼び出しましょう。
@extends('layout.default')
@include('common.header')
@section('content')
<h1>Post一覧画面</h1>
@include('post.components.main')
@endsection
@include('common.footer')
@includeで変数を渡したい場合
@includeで指定したファイルに変数を渡したい場合もあるでしょう。
そのような時は、以下のように変数を渡せます。
@extends('layout.default')
@include('common.header')
@section('content')
<h1>Post一覧画面</h1>
@include('post.components.main', ['posts' => $posts])
@endsection
@include('common.footer')渡す変数は、コントローラーで定義します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
class PostController extends Controller
{
public function index()
{
$posts = Post::get();
return view('post.index', compact('posts'));
}
}
渡された変数を表示させます。
<p>main</p>
@foreach ($posts as $post)
{{ $post->id }}
{{ $post->title }}
{{ $post->content }}
@endforeach
渡された変数を表示できました。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。















コメント