あわせて読みたい


ココナラ類似のおすすめサイトを徹底比較|実際に使ってみた経験談あり
この記事ではココナラに類似しているおすすめサイトを紹介しています。 今すぐスキルをお金にするなら、記事で気になったサービスに登録してみましょう。 ココナラに登…
あわせて読みたい


転職におすすめなサイト11選【リモート・フリーランスも対象】
転職におすすめなサイトが知りたいなぁ… 転職エージェントによって相性があります! この記事では、フリーランスの方でも利用できる転職におすすめなサイトを紹介しま…
休日で空いた時間の暇つぶしを探せるアプリを公開しています。
Angularでは、フォームに値が入力されたらその値を動的に取得できるようにvalueChangesというメソッドがあります。
import { Component, OnInit } from '@angular/core';
import { FormControl, Validators } from '@angular/forms';
@Component({
selector: 'app-user-register',
templateUrl: './user-register.component.html',
styleUrls: ['./user-register.component.css']
})
export class UserRegisterComponent implements OnInit {
public name: FormControl;
constructor() {}
ngOnInit(): void {
this.name = new FormControl('', [
Validators.required
]);
this.nameValueChanges();
}
/**
* フォームの入力を検知
*/
public nameValueChanges() {
this.name.valueChanges.subscribe((value: string) => {
console.log(value);
});
}
}
<ng-container>
<div>
<mat-form-field>
<mat-label>名前</mat-label>
<input matInput type="text" [formControl]="name" placeholder="ヤマダ"/>
<mat-error *ngIf="name.invalid">{{ '必須項目です' }}</mat-error>
</mat-form-field>
</div>
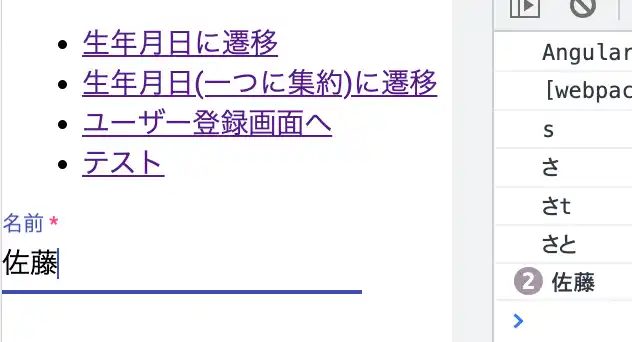
</ng-container>コンソールを開いて、適当にフォームに文字を入力してみると、フォームに入力した値を取得できます。

あわせて読みたい


ココナラ類似のおすすめサイトを徹底比較|実際に使ってみた経験談あり
この記事ではココナラに類似しているおすすめサイトを紹介しています。 今すぐスキルをお金にするなら、記事で気になったサービスに登録してみましょう。 ココナラに登…
あわせて読みたい


転職におすすめなサイト11選【リモート・フリーランスも対象】
転職におすすめなサイトが知りたいなぁ… 転職エージェントによって相性があります! この記事では、フリーランスの方でも利用できる転職におすすめなサイトを紹介しま…
休日で空いた時間の暇つぶしを探せるアプリを公開しています。


















コメント