
mockのJSONデータを取得して画面に表示させるにはどうすればいいんだろう….
こんな疑問を解決します。
やること
angularのassets/mockにJSONデータを作成し、そのデータを任意のページで取得して画面に表示させること。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。
mockのJSONデータを取得する
ng new アプリ名でAnuglarアプリを新規作成した際に、すでにsrc/assetsファイルがあると思うので、ここにわかりやすいようにmockフォルダを作り、jsonファイルを作成していきます。

yotei.json
{
"yotei": [
{
"id": 1,
"name": "東京国立博物館",
"category": "芸術・教養",
"prefecture": "東京"
}
]
}呼び出したいcomponentでjsonファイルをimportします。
ここでは、例えば、top.componentでjsonファイルを呼び出したいので、以下のようにimportします。
import { Component, OnInit } from '@angular/core';
import YoteiJson from 'src/assets/mock/yotei.json';
@Component({
selector: 'app-top',
templateUrl: './top.component.html',
styleUrls: ['./top.component.css']
})
export class TopComponent implements OnInit {もし、YoteiJsonのimportエラーが出た場合は、以下のようにtsconfig.jsonに2行追加してみてください。
{
"compileOnSave": false,
"compilerOptions": {
...省略...
"resolveJsonModule": true, // 追加
"allowSyntheticDefaultImports": true, // 追加
...省略...jsonファイルのデータを取得したい場合は、以下のようにすればデータを取得できます。
/**
* mockからデータを取得
*/
public getYoteiData() {
return YoteiJson.yotei;
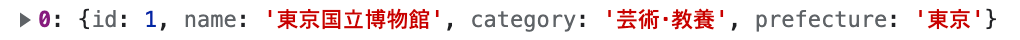
}試しにどんなデータが取得できているのかconsole.logで確認してみると、以下のように返ってくることがわかります。
/**
* mockからデータを取得
*/
public getYoteiData() {
console.log('data', YoteiJson.yotei);
return YoteiJson.yotei;
}
上記のデータからnameを値を取得したい場合は、
YoteiJson.yotei[0].name
と書けば取得できます。
JSONデータを画面に表示させる
html側で取得したjsonデータを表示させたい場合は、yoteiという変数に取得したjsonデータを突っ込み、
import { Component, OnInit } from '@angular/core';
import YoteiJson from 'src/assets/mock/yotei.json';
@Component({
selector: 'app-top',
templateUrl: './top.component.html',
styleUrls: ['./top.component.css']
})
export class TopComponent implements OnInit {
public yotei: any;
constructor() { }
ngOnInit(): void {
this.yotei = this.getYoteiData();
}
/**
* mockからデータを取得
*/
public getYoteiData() {
return YoteiJson.yotei;
}html側では、*ngForを使えば、取得したデータの画面表示ができるでしょう。
<div *ngFor="let y of yotei;">
<table>
<tr>
<th>{{ y.id }}</th>
<td>{{ y.name }}</td>
<td>{{ y.category }}</td>
<td>{{ y.prefecture }}</td>
</tr>
</table>
</div>

休日で空いた時間の暇つぶしを探せるアプリを公開しています。


















コメント