
Angularで画面読み込みのロード処理を実装したいけどどうやればいいんだろう…?
この記事では上記の悩みを解決します。
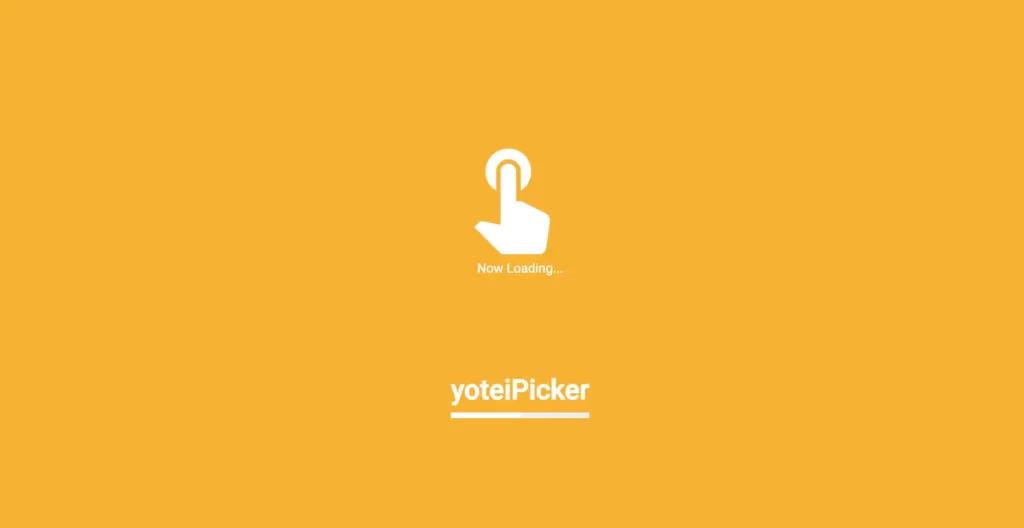
実装のゴールのイメージは以下です。
トップ画面を表示させる前に以下のようにロード処理を行います。

上記のロード処理の後にトップ画面を表示させるような実装です。
こちらの実装の挙動は、yoteipickerというアプリで確認できます。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。
ロードするための処理をまずは実装
ロード処理を呼べるようにutilサービスクラスを作成していきます。
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class UtilService {
constructor() { }
/**
* ローディング処理
*/
public async loading() {
return new Promise((resolve) => {
setTimeout(resolve, 5000);
});
}
/**
* ローディング処理終了
*/
public async finishLoading(isLoading: boolean) {
return new Promise((resolve) => {
resolve(isLoading);
});
}
}
promiseを使って非同期処理にします。setTimeoutで、ロードする時間を明記します。setTimeoutに5000とありますが、これは5000ミリ秒、つまり5秒となります。1000と記載すれば1秒ロードするという意味です。
finishLoadingにisLoadingという変数を使っているのは、後ほど使う変数になります。
tsファイルにロード処理を呼び出す
先ほど、utilサービスにロード処理を記載したのでそれを使いたいtsファイルに呼び出します。
import { Component, OnInit } from '@angular/core';
import { UtilService } from 'src/app/util/util.service';
@Component({
selector: 'app-top',
templateUrl: './top.component.html',
styleUrls: ['./top.component.css']
})
export class TopComponent implements OnInit {
public isLoading: boolean = false;
constructor(
private utilService: UtilService,
) {
}
ngOnInit(): void {
this.init();
}
/**
* 初期化処理
*/
public async init() {
try {
await this.utilService.loading();
} catch(error) {
console.log(error);
} finally {
await this.utilService.finishLoading(this.isLoading = true);
}
}コードを解説します。
UtilServiceをimport、constructorに注入します。
そして、変数isLoadingを宣言します。
ロード処理は、このisLoadingがfalse→trueになったらロード処理が終わって画面を表示させるというような内容となります。
this.utilService.loading()の時はまだ、isLoadingはfalse、this.utilService.finishLoading(this.isLoading = true)が呼ばれたら、isLoadingがtureになります。
utilサービスではloadingとfinishLoadingはpromiseを使って非同期処理となので、awaitで非同期処理を呼んでください。
最後に、html側では*ngIfを使い、isLoadingがtureかfalseかで表示する要素を出し分けます。
ロード処理のhtml側を実装する
ts側でロード処理は記載できたのであとはhtml側を書いて終わりです。
<div *ngIf="!isLoading" class="wrapper">
<div class="container">
<div class="content">
<mat-icon>touch_app</mat-icon>
<div class="loading">Now Loading...</div>
<div class="title"><span class="underline">yoteiPicker</span></div>
</div>
</div>
</div>
<ng-container *ngIf="isLoading">
<div>トップ画面</div>
</ng-container>
cssは各自カスタマイズしてください。
これで、冒頭の画像のようにトップ画面に背にしたらまずはロード処理が走り、ロード処理が終わったらトップ画面が表示されるようになります。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。


















コメント