
Angularアプリにグーグルフォームを埋め込みたいけどどうすればいいんだろう…?
この記事では、上記の悩みを解決します。
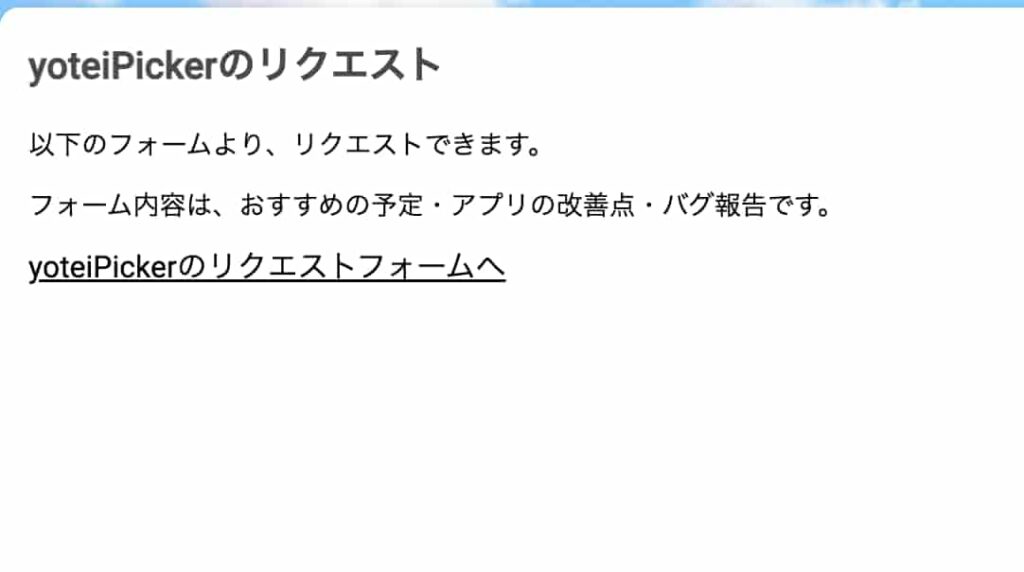
今回実装するイメージ図は以下です。
グーグルフォームつきのリンクがあります。

リクエストフォームへをクリックすると、埋め込んだグーグルフォームに遷移します。

詳しく挙動を確認したい方は、yoteipickerというアプリのリクエストから確認できます。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。
グーグルフォームのリンクを埋め込む
イメージ図のように、リンクをクリックしたらグーグルフォームのリンクが開くように実装していきましょう。
まずはHTML側です。
<p class="request-form" (click)="googleFormUrl()">yoteiPickerのリクエストフォームへ</p>解説すると、リンクをクリックするイベントを記載します。
上記の挙動では、yoteiPickerのリクエストフォームへをクリックするとグーグルフォームが開く形です。
ts側にクリックイベントの内容を記載します。
import { Component, OnInit } from '@angular/core';
import { environment } from 'src/environments/environment';
@Component({
selector: 'app-sample',
templateUrl: './sample.component.html',
styleUrls: ['./sample.component.css']
})
export class SampleComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
/**
* 環境変数からグーグルフォームのURLを取得する
*
* @return グーグルフォームURL
*/
public googleFormUrl() {
const url = environment.google_form_url;
return window.open(url);
}
}
解説すると、urlの変数には、別ファイルの環境変数にグーグルフォームのurlを記載するようにします。
window.openで、()内に記載したURLのウィンドウを開くようにする形です。
environmentの内容を呼ぶために、import { environment }を忘れずに記載ください。
グーグルフォームのURLを環境変数に記載する
最後に、グーグルフォームのURLをenvironmentの環境変数に記載します。
import { env } from "src/environments/env";
export const environment = {
production: false,
google_form_url: env.GOOGLE_FORM_URL
};グーグルフォームのURLはセキュアな情報なので、さらにenvファイルにグーグルフォームのURLを記載するようにします。
※env.tsにURLを記載しますが、このenv.tsはgitにあげないように.gitignoreのファイルに以下のようにgit管理から除外することも忘れずに。
src/environments/env.ts最後にenv.tsにグーグルフォームの情報を記載して終わりです。
export const env = {
GOOGLE_FORM_URL: "https://forms.gle/××××××××××××××××××"
};これでグーグルフォームのリンク埋め込みができるかと思います。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。


















コメント