Laravel8でTodoアプリを作成するパート②です。
前回までの記事

前回では、Tasksテーブルを作成し、シーダーで初期データを投入しました。
この記事では、タスク一覧と詳細画面を実装していきます。
環境構築手順やdockerの基本コマンドなどは、【簡単】Laravel8・php8・mysql8のDocker環境構築で解説しています。
PHPコンテナの入り方
laravel_todo % docker-compose start
または、docker Desktopからコンテナを起動させる。
コンテナが起動したら、laravel_todo % docker psでコンテナの情報を確認する。
laravel_todo % docker exec -it コンテナIDまたはNAMES bash
で、PHPのコンテナに入る。
例)
laravel_todo % docker exec -it laravel_todo_php_1 bash
/var/www#
とかになればOK
【動作環境】
Mac intel
PHP8
Laravel8
apache2.4
Mysql8
phpmyadmin
Composer 2.2.6
node 12系


休日で空いた時間の暇つぶしを探せるアプリを公開しています。
タスク一覧を表示する
モデルを作成します。
参考記事:Laravel公式ドキュメントEloquentの準備
/var/www# php artisan make:model Task
Model created successfully.モデルができます。
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Task extends Model
{
use HasFactory;
}
コントローラーを作成します。
/var/www# php artisan make:controller TasksController
Controller created successfully.コントローラができます。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class TasksController extends Controller
{
//
}
タスク一覧画面を作成しておきます。こちらは手動でファイル作成で大丈夫です。
<h1>タスク一覧画面</h1>ルーティングを追加して、ページを表示させます。
※冒頭にTasksコントローラーをuseで読み込ませる記述を忘れずに!

Laravelのルーティングの書き方については、Laravel8ルーティングの書き方!スッキリ記述する方法を参照ください。
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\TasksController; // 追加するのを忘れない
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
// Route::get('/', function () {
// return view('welcome');
// });
Route::get('/', [TasksController::class, 'index'])->name('tasks.index');
最後に先ほど作成したTasksコントローラーを修正しましょう。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Task; // 追加するのを忘れない
class TasksController extends Controller
{
public function index()
{
return view('tasks.index');
}
}
私の環境ではhttp://localhost:18888にアクセスすると、index.blade.phpで記載したタスク一覧表示の文字が確認できます。
tasksテーブルにデータが5件投入されているのでそれを表示させていきましょう。
コントローラーを修正します。

コントローラーからビューに変数を渡す場合は、compact関数を使うとスリムにかけるのでおすすめです。
詳しくはLaravelでコントローラーからビューに変数を渡す方法を参照ください。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Task;
class TasksController extends Controller
{
public function index()
{
$tasks = Task::get();
return view('tasks.index', compact('tasks'));
}
}
以下のようにビューを修正します。
<style>
h1 {
text-align: center;
padding: 30px;
}
.container {
width: 80%;
margin: 0 auto;
}
table {
border-spacing: 0;
border-collapse: collapse;
border-bottom: 1px solid #aaa;
color: #555;
width: 100%;
}
th {
border-top: 1px solid #aaa;
background-color: #f5f5f5;
padding: 10px 0 10px 6px;
text-align: center;
}
td {
border-top: 1px solid #aaa;
padding: 10px 0 10px 6px;
text-align: center;
}
a {
margin-right: 20px;
}
</style>
<h1>タスク一覧</h1>
<div class="container">
<table>
<tr>
<th>タスク</th>
<th>アクション</th>
</tr>
@foreach ($tasks as $task)
<tr>
<td>{{ $task->name }}</td>
<td>
<a href="">詳細</a>
<a href="">編集</a>
<a href="">削除</a>
</td>
</tr>
@endforeach
</table>
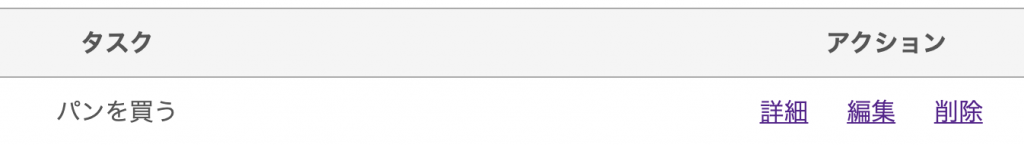
</div>再度、http://localhost:18888/にアクセスすると画面が以下のように確認できます。

詳細、編集、削除は後ほど実装していくので、現状はクリックして何も反応なくてもOKです。
タスク詳細ページを実装
タスク一覧ができたので、詳細機能を実装していきます。
タスクの詳細リンクを押したときに、詳細ページにまずは遷移するようにbladeファイルとルーティングを追加しましょう。
bladeファイルを作成します。
<h1>タスク詳細</h1>ルーティングを追加します。
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\TasksController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', [TasksController::class, 'index'])->name('tasks.index');
// 詳細ページ
Route::get('/{id}', [TasksController::class, 'show'])->name('tasks.show');
コントローラーにshowアクションを追加します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Task;
class TasksController extends Controller
{
public function index()
{
$tasks = Task::get();
return view('tasks.index', compact('tasks'));
}
public function show($id)
{
return view('tasks.show');
}
}
これで、http://localhost:18888/1とかhttp://localhost:18888/2とかにアクセスすると、タスク詳細ページに遷移できます。
次にタスク一覧画面から詳細ページに遷移させましょう。
(省略)
@foreach ($tasks as $task)
<tr>
<td>{{ $task->name }}</td>
<td>
<a href="{{ route('tasks.show', ['id' => $task->id]) }}">詳細</a>
<a href="">編集</a>
<a href="">削除</a>
</td>
</tr>
@endforeach
(省略)これで、以下の詳細リンクを押したときに、それぞれの詳細ページに遷移します。

詳細ページに遷移まで確認できたので、タスク詳細ページに必要な情報を記載し、完成させましょう。
コントローラーのshowメソッドを以下のように修正します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Task;
class TasksController extends Controller
{
public function index()
{
$tasks = Task::get();
return view('tasks.index', compact('tasks'));
}
public function show($id)
{
$task = Task::find($id);
return view('tasks.show', compact('task'));
}
}
タスク詳細画面も以下のように修正します。
<style>
h1 {
text-align: center;
padding: 30px;
}
.container {
width: 60%;
margin: 0 auto;
}
table {
width: 100%;
border-collapse: collapse;
border-spacing: 0;
}
table th,table td {
padding: 10px 0;
text-align: center;
}
table tr:nth-child(odd){
background-color: #eee
}
.link {
display: flex;
justify-content: space-between;
}
</style>
<h1>タスク詳細</h1>
<div class="container">
<table>
<tr>
<th>ID</th>
<td>{{ $task->id }}</td>
</tr>
<tr>
<th>タスク</th>
<td>{{ $task->name }}</td>
</tr>
<tr>
<th>タスク内容</th>
<td>{{ $task->content }}</td>
</tr>
<tr>
<th>作成日時</th>
<td>{{ $task->created_at->format('Y年m月d日 H:i') }}</td>
</tr>
<tr>
<th>更新日時</th>
<td>{{ $task->updated_at->format('Y年m月d日 H:i') }}</td>
</tr>
</table>
<div class="link">
<div class="link__back">
<a href="/">戻る</a>
</div>
<div class="link__edit">
<a href="">編集する</a>
</div>
<div class="link__delete">
<a href="">削除する</a>
</div>
</div>
</div>これで、詳細画面もできました。戻るリンク押すと、タスク一覧に戻ります。

次回からは、タスクの追加とバリデーションを実装していきます。
疑問点などがあればお気軽にページ下部にあるコメントやお問合せよりご質問ください。



休日で空いた時間の暇つぶしを探せるアプリを公開しています。















コメント