
Laravelで編集画面の時にデータベースにある値をフォームに表示させたり、バリデーションで引っかかった時にフォームに値を残しておくにはどうしたらいいんだろう…?
こんな疑問を解決します。
結論、old関数を使ってフォームに値を残しておくことができます。
この記事で実装する内容↓
編集画面に遷移時、データベースの値を表示させる

入力した値があったときにバリデーションに引っかかっても、入力した値をold関数を使って残す



休日で空いた時間の暇つぶしを探せるアプリを公開しています。
動作確認
Docker 20.10.7
PHP 7.4.22
Laravel 8.53.1
mySQL 5.7
データベースのツール phpmyadmin
Laravelのold関数とは
Laravelのold関数は、フォーム再表示時に以前の入力値を取得するのに便利な関数です。
バリデーションエラーが発生した場合やフォームの再表示が必要な場面で使います。
Laravelのold関数の使い方
Laravelでold関数を使えば、もしバリデーションに引っかかっても入力した値を保持できます。
<div class="form-group">
<label for="book_min_price">{{ __('本の最低価格') }}</label>
<input type="text" class="form-control name="book_min_price" id="book_min_price" value="{{ old('book_min_price') }}">
@if ($errors->has('book_min_price'))
<span class="invalid-feedback" role="alert">
{{ $errors->first('book_min_price') }}
</span>
@endif
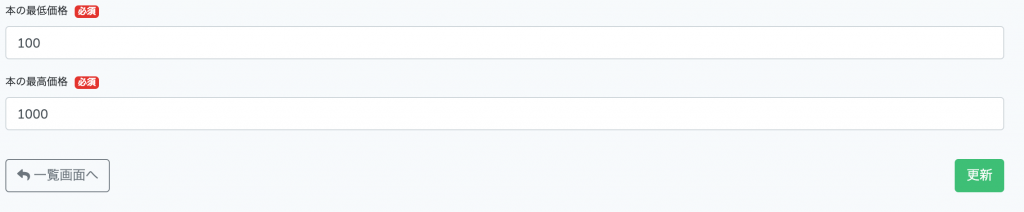
</div>150と入力し、更新ボタンをおす。

バリデーションに引っかかったときにold関数を使っていない場合は、入力した値を保持できない。

しかし、value値にold関数を使えば、入力した値を保持できる。

ポイントはvalueの値をold(‘name属性の値’)とすることです。
これにより、フォームの値を保持できます。

このフォームのname属性の値は、book_min_priceです。
なので、value値にold(‘book_min_price’)と書くことで、前回入力した値を保持できるってわけです。
old関数は、ビューだけでなくコントローラーでも使えます。
Laravelのold関数を使ってDBの値を表示させる
現在のコードは以下のようにold関数を使って入力した値を保持できるようにしています。
<div class="form-group">
<label for="book_min_price">{{ __('本の最低価格') }}</label>
<input type="text" class="form-control name="book_min_price" id="book_min_price" value="{{ old('book_min_price') }}">
@if ($errors->has('book_min_price'))
<span class="invalid-feedback" role="alert">
{{ $errors->first('book_min_price') }}
</span>
@endif
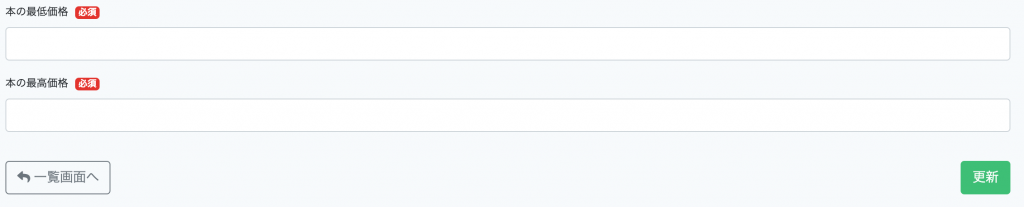
</div>しかし、これだけでは、編集画面に遷移したときにフォームは値が何もない状態です。

編集画面なので、すでにデータは登録してありデータベースにもデータが保存されていますよね。
なので、編集画面に遷移したときの初期表示は、データベースの値が表示されていることが望ましいです。

実装方法は以下です。
コントローラーで、$book = Book::find($id);と定義し、ビューに渡している
<div class="form-group">
<label for="book_min_price">{{ __('本の最低価格') }}</label>
<input type="text" class="form-control name="book_min_price" id="book_min_price" value="{{ old('book_min_price', $book->book_min_price) }}">
@if ($errors->has('book_min_price'))
<span class="invalid-feedback" role="alert">
{{ $errors->first('book_min_price') }}
</span>
@endif
</div>このようにold(‘name属性’, データベースの値)と書きます。

こうすることで、入力した値を保持する場合はold(‘name属性’)がフォームに表示され、初期表示の時はデータベースの値である$book->book_min_priceが呼ばれます。
配列の場合にold関数で表示させるには
ここまでは、name=”book_name”, old(‘book_name’)のように配列ではない場合を解説しました。
しかし、name属性が配列になる場合についても解説します。
<input type="text" name="book_name[]">
<input type="text" name="book_name[]">
<input type="text" name="book_name[]">このように配列になっている場合は、以下のようにold関数でかけます。
<input type="text" name="book_name[]" value="{{ old('book_name.0') }}">
<input type="text" name="book_name[]" value="{{ old('book_name.1') }}">
<input type="text" name="book_name[]" value="{{ old('book_name.2') }}">もし[]の中に変数が入ってくる場合は、
@foreach ($books as $key => $val)
<input type="text" name="book_name[{{ $key }}]" value="{{ old("book_name.$key", $val) }}">
@endforeach配列の場合も上記で対応できます。
【まとめ】Laravelのold関数
今回はLaravelでold関数を用いる方法を解説しました。
old関数を使えば、入力値の保持などに役立つため、ぜひ覚えておきましょう!
このブログでは他にも実務で役立つLaravelの記事を書いているので合わせてチェックしてください。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。















コメント