
Laravelでデバッグする方法が知りたいな…
こんな疑問を解決します。
私は現役エンジニアとして、実務でLaravelを使っています。
そんな私が開発しているときによく使うLaravelのデバッグ方法について6パターン解説。
ぜひ参考にしてくださいね!
- Laravelのデバッグ方法がわかる
- dd関数やdump、Log::debugの使い分けがわかる
- bladeでデバッグするときはどうすればいいのかわかる


休日で空いた時間の暇つぶしを探せるアプリを公開しています。
動作確認した環境
Docker 20.10.7
PHP 7.4.22
Laravel 8.53.1
mySQL 5.7
データベースのツール phpmyadmin
前提
本を管理するアプリを想定します。
一覧画面と登録画面はこんな感じです。

【Laravelデバッグ①】dd関数を使う
私が実務でデバッグするときによく使います。
リクエストされた変数の値を確認する際に用いますね。
実際には以下のように確認します。
例えば登録フォームでリクエストの変数を確認する想定です。
/**
* 登録処理
*/
public function store(BookRequest $request)
{
// リクエストされた本の名称
$bookName = $request->book_name;
// dd関数を用いて、$bookNameの値を確認する
dd($bookName);
// リクエストされたデータを元に登録処理を実行
$registerBook = $this->book->InsertBook($request);
return redirect()->route('book.index');
}@extends('layouts.app')
@section('content')
<div class="container small">
<h1>本を登録</h1>
<form action="{{ route('book.store') }}" method="POST">
@csrf
<fieldset>
<div class="form-group">
<label for="book_name">{{ __('本の名称') }}<span class="badge badge-danger ml-2">{{ __('必須') }}</span></label>
<input type="text" class="form-control {{ $errors->has('book_name') ? 'is-invalid' : '' }}" name="book_name" id="book_name">
@if ($errors->has('book_name'))
<span class="invalid-feedback" role="alert">
{{ $errors->first('book_name') }}
</span>
@endif
</div>
<!-- カテゴリープルダウン -->
<div class="form-group">
<label for="category-id">{{ __('カテゴリー') }}<span class="badge badge-danger ml-2">{{ __('必須') }}</span></label>
<select class="form-control" id="category-id" name="category_id">
@foreach ($categories as $category)
<option value="{{ $category->category_id }}">{{ $category->category_name }}</option>
@endforeach
</select>
</div>
<div class="d-flex justify-content-between pt-3">
<a href="{{ route('book.index') }}" class="btn btn-outline-secondary" role="button">
<i class="fa fa-reply mr-1" aria-hidden="true"></i>{{ __('一覧画面へ') }}
</a>
<button type="submit" class="btn btn-success">
{{ __('登録') }}
</button>
</div>
</fieldset>
</form>
</div>
@endsectionビューはこんな感じ。
フォームにテストと入力して登録ボタンを押すと、コントローラーのstoreメソッドが走ります。
storeメソッド内にdd関数を書いているため、dd関数が読まれたら処理を止まる仕組みです。

このようにdd関数で$bookNameの値が確認できます。
今回は$bookName = $request->book_nameという簡単な値の確認でしたが、登録処理をdd関数で確認したい場合も同様にできます。
/**
* 登録処理
*/
public function store(BookRequest $request)
{
// リクエストされた本の名称
$bookName = $request->book_name;
// リクエストされたデータを元に登録処理を実行
$registerBook = $this->book->InsertBook($request);
// dd関数を用いて、$registerBookの値を確認する
dd($registerBook);
return redirect()->route('book.index');
}$registerBookは登録処理を表しています。
同じようにフォームに入力して登録ボタンを押すと、登録処理であるstoreメソッドが呼ばれてdd関数のところで処理が止まります。
確認すると今度は以下のように少し複雑になります。

ずらずらと項目がありますが、attributesのところにフォームで入力した内容を確認できます。
【Laravelデバッグ②】var_dump
dd関数は途中で処理を止めますが、var_dumpは処理を止めずにデバッグします。
var_dump($変数);
とかけばデバッグできます。
public function index()
{
$bookName = 'Laravel勉強会';
var_dump($bookName);
}出力結果:string(16) “Laravel勉強会”
【Laravelデバッグ③】dump
dumpはddと異なり、処理は止めずにデバッグができます。
また、var_dumpのデバッグは見にくいですが、dumpならdd関数のように背景が黒くなって変数を確認できるので、var_dumpより見やすいです。
処理を止めて確認したい場合は、dd関数、処理を止めたくない場合はdump関数を使いましょう。
public function index()
{
$bookName = 'Laravel勉強会';
dump($bookName);
}出力結果:”Laravel勉強会”
【Laravelデバッグ④】Log::debugでログを出力する
Laravelが標準で用意しているLog::debugも便利です。
だいたいはdd関数でデバッグできるのですが、dd関数はajax処理と相性良くないです。
なぜなら、ajax処理は非同期通信で処理を止めたくないのに、dd関数を使うと処理が止まって正常に処理が行われません。
ajax処理中にdd関数があると、デバッグもできないです。
そこで、Log::debugの出番です。
処理は止まりませんし、ログに出力できるので便利。
さて実際に確認していきましょう。
まずはLog::debugを使えるようにLogファザードを追加します。use Illuminate\Support\Facades\Log追加
<?php
namespace App\Http\Controllers;
use App\Models\Book;
use App\Models\Category;
use Illuminate\Http\Request;
use App\Http\Requests\BookRequest;
use Illuminate\Support\Facades\Log;←追加してください
class BookController extends Controller
{
public function __construct()
{
$this->book = new Book();
}
/**
* 登録処理
*/
public function store(BookRequest $request)
{
// リクエストされた本の名称
$bookName = $request->book_name;
// デバッグ
Log::debug($bookName);
// リクエストされたデータを元に登録処理を実行
$registerBook = $this->book->InsertBook($request);
return redirect()->route('book.index');
}
/**
* Ajax通信で本を検索
*/
public function getBooksBySearchName($bookName)
{
$books = $this->book
->where('book_name', 'like', '%'.$bookName.'%')
->orderBy('book_id', 'asc')
->get();
return response()->json($books);
}
}こんな感じで、デバッグしたいところにLog::debug(値)みたいに書きます。
すると、storage>logs>laravel.logに以下のようにログが出力されます。
また、\Log::debug($bookName);と先頭に\をつければ、コントローラーの冒頭にLogファザード(use Illuminate\Support\Facades\Log;)を付けなくてもLogが出力できます。
ちなみに今回はコントローラーにajaxの処理を書いているのでついでにデバッグします。
検索フォームに文字を入力し、画面遷移せずにajax処理で一致するブック名の検索を行います。
※検索アイコンをクリックすると非同期通信が発動する仕様です。

/**
* Ajax通信で本を検索
*/
public function getBooksBySearchName($bookName)
{
$books = $this->book
->where('book_name', 'like', '%'.$bookName.'%')
->orderBy('book_id', 'asc')
->get();
dd($books);
// Log::debug($books);
return response()->json($books);
}dd関数でデバッグすると、処理は実行できずajaxの処理も実行されません。
しかしLog::debugを使えば、ajaxの処理も正常に動きますし、ログも出力できます。
/**
* Ajax通信で本を検索
*/
public function getBooksBySearchName($bookName)
{
$books = $this->book
->where('book_name', 'like', '%'.$bookName.'%')
->orderBy('book_id', 'asc')
->get();
// dd($books);
Log::debug($books);
return response()->json($books);
}storage>logs>laravel.log
[2021-08-30 12:57:06] local.DEBUG: [{"book_id":7,"user_id":null,"category_id":null,"book_name":"Laravel\u767b\u9332\u51e6\u7406\u306e\u30c6\u30b9\u30c8","created_at":"2021-08-12T05:51:05.000000Z","updated_at":"2021-08-12T05:51:05.000000Z"}] dd関数とLog::debugを使いこなせばだいたいのエラーは解決できると思います。
【Laravelデバッグ⑤】デバッグツールを導入する
デバッグしやすいようにデバッグツールを導入することもおすすめします。
あくまでも基本はddやLog::debugですが、補助的なデバッグとして活用してください。
$ composer require barryvdh/laravel-debugbarこれで以下のようにデバッグバーが導入できます。
色々と項目があるので、開発しながら覚えましょう。
エラーが起きたら、一番左の項目のMessagesにエラーが出ます。
先ほど追加したLogファザード(use Illuminate\Support\Facades\Log;)を書き忘れたとします。
エラーが出てますね。
このようにエラー解決を早くできるようにデバッグ関数やツールを活用していきましょ〜
【Laravelデバッグ⑥】tinkerを使う
tinkerの一番のメリットは、その場でPHPやLaravelの文を実行して結果を表示できること。
まずはアプリがあるディレクトリでphp artisan tinkerと打ちましょう。
/var/www/html/laravel_test_app# php artisan tinker
Psy Shell v0.10.8 (PHP 7.4.22 — cli) by Justin Hileman
>>> するとこのように>>>が現れて、対話形式で変数などを確認できます。tinkerから抜けるときはexitを打てばオッケーです。
/var/www/html/laravel_test_app# php artisan tinker
Psy Shell v0.10.8 (PHP 7.4.22 — cli) by Justin Hileman
>>> exit
Exit: Goodbye【実際の使い方】
それでは実際にtinkerの使い方について簡単に紹介します。
/var/www/html/laravel_test_app# php artisan tinker
Psy Shell v0.10.8 (PHP 7.4.22 — cli) by Justin Hileman
>>> echo ("hello");
helloモデルの確認
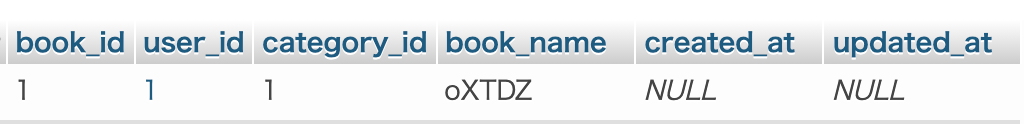
私の場合は、Book.phpのモデルがあり、データベースにも以下のようにデータが挿入されています。

このときにBookモデルからid=1のデータを確認したいってときに以下のように実行することで確認できます。
/var/www/html/laravel_test_app# php artisan tinker
Psy Shell v0.10.8 (PHP 7.4.22 — cli) by Justin Hileman
>>> Book::find(1)
[!] Aliasing 'Book' to 'App\Models\Book' for this Tinker session.
=> App\Models\Book {#3502
book_id: 1,
user_id: 1,
category_id: 1,
book_name: "oXTDZ",
created_at: null,
updated_at: null,
}また、コードでわざわざ書くのはめんどいけど、PHPの関数などを確認したいってときにも使えます。
/var/www/html/laravel_test_app# php artisan tinker
Psy Shell v0.10.8 (PHP 7.4.22 — cli) by Justin Hileman
>>> mb_strlen("tinkerTests");
=> 11/var/www/html/laravel_test_app# php artisan tinker
Psy Shell v0.10.8 (PHP 7.4.22 — cli) by Justin Hileman
>>> $carbon = new Carbon\Carbon();
=> Carbon\Carbon @1631935257 {#3502
date: 2021-09-18 03:20:57.041805 UTC (+00:00),
}
>>> $carbon->now()->format("Y/m/d");
=> "2021/09/18"このようにtinkerを使えばサクッと変数の確認などができるので合わせて覚えておきましょう!
bladeテンプレートでデバッグする場合は?
bladeテンプレートでビューにどんな値が来ているのかデバッグしたい時もありますよね。
そんなときは、dd関数を@php…@endphpで囲います。
@php
dd($event->title);
@endphpLog::debugを使う場合は、\Log::debugと書きます。
@php
\Log::debug($event->title);
@endphpLog::debugの場合は、storage/logs/laravel.logに以下のように表示されます。
[2021-11-27 00:05:04] local.DEBUG: タイプスクリプト勉強会【まとめ】Laravelのデバッグ方法
今回はLaravelのデバッグ方法について紹介しました。
デバッグはそれぞれの状況に合わせて有効活用していきましょう。
Laravel初心者の方もデバッグを覚えれば、効率よく勉強ができると思います。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。















コメント