
ボタンを押したらコピーできるような機能をjQueryで書きたいけどどう書けばいいんだろう…
こんな疑問を解決します。
この記事で実装するのは、以下のようなものです。

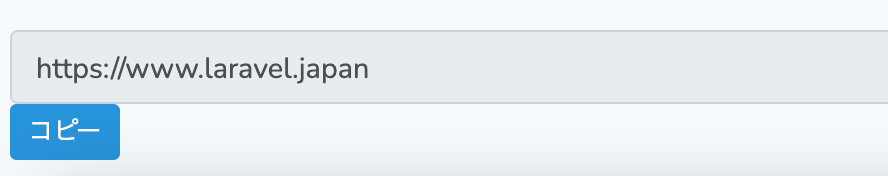
コピーボタンを押す。

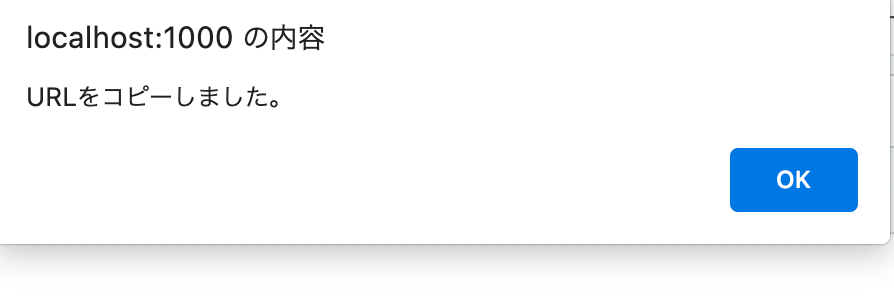
どこでもいいので、貼り付けを行うと、コピーボタンでコピーした内容が貼り付けられることを確認。
このような実装をしていきます。
あわせて読みたい


ココナラ類似のおすすめサイトを徹底比較|実際に使ってみた経験談あり
この記事ではココナラに類似しているおすすめサイトを紹介しています。 今すぐスキルをお金にするなら、記事で気になったサービスに登録してみましょう。 ココナラに登…
あわせて読みたい


転職におすすめなサイト11選【リモート・フリーランスも対象】
転職におすすめなサイトが知りたいなぁ… 転職エージェントによって相性があります! この記事では、フリーランスの方でも利用できる転職におすすめなサイトを紹介しま…
休日で空いた時間の暇つぶしを探せるアプリを公開しています。
Contents
コピーボタンを作成する前にレイアウトを作成
まずはレイアウト作成から。
※bootstrapを導入しています。
<div class="container mt-5">
<input type="text" name="order_site_url" id="order-site-url" class="form-control" value="https://www.laravel.japan" readonly>
<button class="btn btn-sm btn-primary" id="btn-copy-url">コピー</button>
</div>valueにコピーしたい内容を今回はかき、readonlyにすることでフォームを閲覧のみ可能にしています。readonlyはあってもなくてもいいです。

上記のようなレイアウトができたでしょうか?
jQueryでコピーボタン機能を作る
以下のように書くことで、コピーボタン押下時に先程のフォームの内容をコピーできます。
// コピーボタン押下時の処理
$('#btn-copy-url').click(function () {
// コピー対象を取得
var copyTarget = $('#order-site-url');
// コピー対象のテキストを選択
copyTarget.select();
// 選択したテキストをクリップボードにコピー
document.execCommand("Copy");
// コピー完了メッセージの表示
alert("URLをコピーしました。");
})document.execCommand(‘copy’);と書くことで、クリップボードにコピーできます。
これでコピーボタンを押下時にコピーができるようになりました。
【まとめ】jQueryでコピーボタンを作成
今回は、サクッと機能を解説しましたが、あると便利な機能ですよね。
実務で使う場合は、PHPなどと組み合わせて使うと思うので、ぜひ応用してみてくださいね!
他にもこのブログでは実務で役立つ記事を書いているので、合わせてチェックお願いします。
リンク
あわせて読みたい


ココナラ類似のおすすめサイトを徹底比較|実際に使ってみた経験談あり
この記事ではココナラに類似しているおすすめサイトを紹介しています。 今すぐスキルをお金にするなら、記事で気になったサービスに登録してみましょう。 ココナラに登…
あわせて読みたい


転職におすすめなサイト11選【リモート・フリーランスも対象】
転職におすすめなサイトが知りたいなぁ… 転職エージェントによって相性があります! この記事では、フリーランスの方でも利用できる転職におすすめなサイトを紹介しま…
休日で空いた時間の暇つぶしを探せるアプリを公開しています。










コメント